When 45royale first started, there’s no question we had a few bad habits. And wireframing was something we never did.
Here’s the deal. Way back in the day when a new project came through, we would discuss the requirements with our client, maybe sketch out a few quick ideas, and then jump right into full color Photoshop comps. Our reasoning for that approach was that it was unlikely that we would hit a design home run right out of the gate, so we wanted to start the process as soon as possible to allow time for revisions. Big mistake.
After a while we realized that we were spending way too much time on revisions. And not just simple changes—complex layout and style changes. Not only did we have to adjust layout, but all of the corresponding graphic treatments as well. This was frustrating for us, worrisome for the paying client, and disastrous for the project schedule.
Luckily it didn’t take us long to realize that we needed a new approach.
We decided to account for more time in our schedules up front so that we could to do wireframes and added it to our process. Even though we added another step to our web design process, we actually saved time in the long run because we were addressing problems early and not waiting to resolve problems during full color phase. After implementing this new method, we certainly noticed an improvement in our projects. Let’s take a closer look at why wireframing is the right choice for you and your clients.

Wireframing plays an important role in Information Architecture
Certain requirements and concepts can seem like great ideas during initial project calls, but things can quickly fall apart when you start laying them out on paper. Since wireframes take considerably less time to generate than full color comps, you can spend time early on using them to map out all of the pages for a particular site.
So why does this matter? Because even at this early stage you can get a sense of the user experience and therefore spot potential usability problems with your design. Plus, the issues that you uncover could drastically change your approach to the project as a whole. It’s much easier to make adjustments early than it is to have an “oh shit” moment when it’s crunch time.
Helping the client to focus
To put it simply, using wireframes the distraction of an element’s visual treatment. When reviewing a page layout for the first time in color, it’s very easy for the client’s opinion of the page to be influenced by the graphical design.
Consider this scenario. You agonize over choosing the most perfect green color scheme the web has ever seen. You’ve spent hours crafting and designing a palette that you fall in love with. After all this time, you present your masterpiece to the client. And your client hates the color green. Like, hates it.
Because of this, they’re likely to have a strong emotional response to the color that will make it harder for them to focus on the “bones” of the page. Their feedback may be, “You need to completely start over” when in actuality, the layout works fine and the color was the only thing throwing them off. A stripped down wireframe will let you get important feedback on sizing, layout, and placement without your client getting hung up on the presentation.
Wireframing teaches you about your client
By sticking to simple wireframes and removing visual distractions, you can begin to get a true sense of your client by listening to their feedback. Their responses and your interaction with them will give you a better sense of what to expect during future phases of the project.
By sticking to simple wireframes and removing visual distractions, you can begin to get a true sense of your client by listening to their feedback.
Initially when you’re laying out a rough structure for a page, the client could comment on the size of a particular button, for example. As you’re working through the process of wireframing you may notice that the client is consistently commenting about the large size of that button and other elements that you’re putting into the page.
You can then begin to watch for feedback patterns and learn, “Hey, this client doesn’t like large bulky things and prefers smaller, more low profile elements”. Having that knowledge could save you A TON of time on revisions when you get to the full color comp because you already know their preferences going in.
Also, and maybe more importantly, wireframing can give you insight into how the client communicates. Do they give you more constructive feedback on a comp over the phone or do they do a more thorough job once they’ve had some time to think and type up an official response? By knowing how your client communicates, regardless of whether they are aware of it themselves, you can apply that knowledge to future aspects of your project which will increase your speed and give you a better chance at success.
Wireframes can save you time
If you’re operating on a tight deadline, it may seem like a waste to do a wireframe of a page before moving to a full color comp. You might think to yourself, “I don’t have a ton of hours to work with here, so I better just jump right into in”. We made that same mistake in the beginning, but almost no matter what you do, your client is going to have revisions.
Doing a wireframe first allows you to spot potential problems early and make adjustments to the layout in the wireframe stage vs. making changes in full color where there can be many detailed elements.
As a result, we’ve incorporated a wireframe as the initial stage of our full color comp process. We use the wireframe to layout the actual dimensions of the page, so that once the client approves the final wireframe, it’s really just a matter of skinning the page with a graphical treatment.
If the wireframing process is productive, then you won’t receive a bunch of requests for revisions to the layout and you and your client can focus strictly on refining the visual treatments.
Other resources
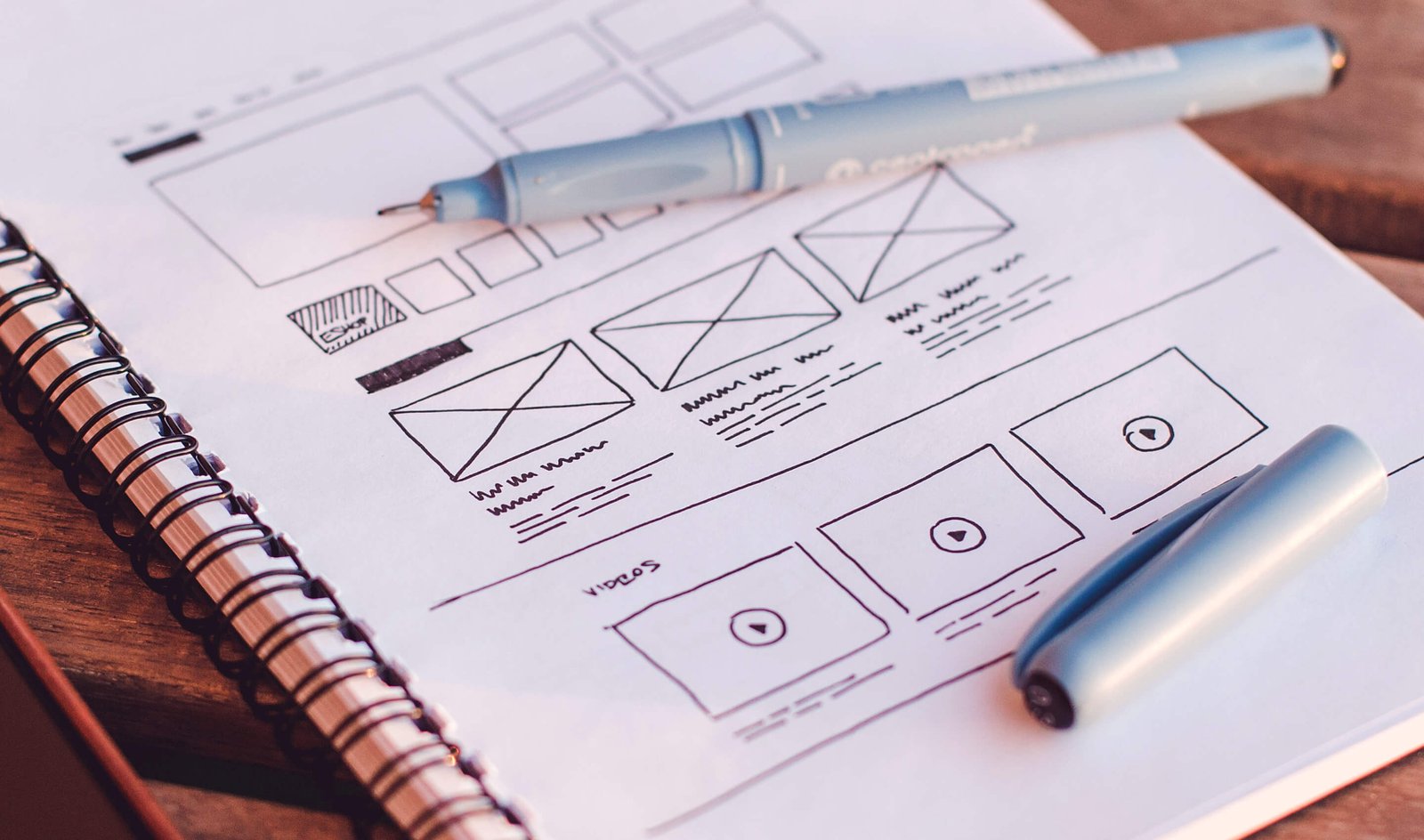
Whether you use actual sketches or build wireframes in Photoshop, Illustrator, or Sketch, the important thing is that you’re taking the time to plan things out at the beginning.
There is also software available that can help you produce a wireframe that you can review with your client and then pass off to other team members on the project. Most of the time we stick to wireframes in Photoshop or Sketch, however we’ve used these applications below at one point or another with success:
- OmnfiGraffle
Is a Microsoft Visio-like program for the Mac that has some great wireframe stencils built into it. It has a ton of features, but it could be overkill if you just want to do a basic wireframe. - Balsamiq
If you’re looking for a quick way to communicate a concept to a client, I’d recommend using Balsamiq. They have a free demo that you can try that still allows you to save out the final product. The basic elements are all covered and the hand-drawn look helps your client to focus on the structure without getting hung up on the visual treatments.
What are your thoughts on wireframing?
Every situation and every project is different, but taking the time to do the legwork up front will almost certainly pay dividends down the road. Your client will appreciate your attention to detail and they’ll definitely appreciate the money that saves them since you’ll have less full color revisions.
We’d love to hear your thoughts about the importance of wireframing. Please feel free to share any techniques you use with clients or if you have a particular wireframing method of choice, let us know in the comments!



1 Comments
Grace January 7, 2016
Great article. I am quite agree with you. Wirefraiming is an effective method of quickly creating an early version of a product, that helps to visualize and materialize your ideas. And, this procedure allows designers to test ideas intuitively and even get user feedback quickly, which can assist on improving and perfecting the ideas. Then, wirefraiming/prototyping tools such as Mockplus.com, balsamiq, Justinmind, etc. are needed.