We’ve talked a lot about building a web design company on our blog, but this article is for the Developers in the house.
As you may know, we’re big fans of WordPress and use the open-source workhorse any chance we can. But let’s face it—keeping your production site in line with your local testing site can become a nightmare if you don’t have the proper set up. Today we’re going to show you how 45royale builds and tests a WordPress site on local servers and then pushes those updates to a live production server.
One quick note before we get started: We’re going to assume that you have a local environment set up on your machine. We’ve been using MAMP for years as it provides an all in one solution for Apache, PHP and MySQL on a Mac OS environment. If you’re new to local development, check out this article to get up to speed on downloading and setting up MAMP. Have MAMP installed? Great, here’s what’s next:
1. Download WordPress
If you haven’t already downloaded WordPress after installing MAMP, go ahead and grab it now. Place it in your [html].htdocs[/html] folder so it’s ready for the next step.

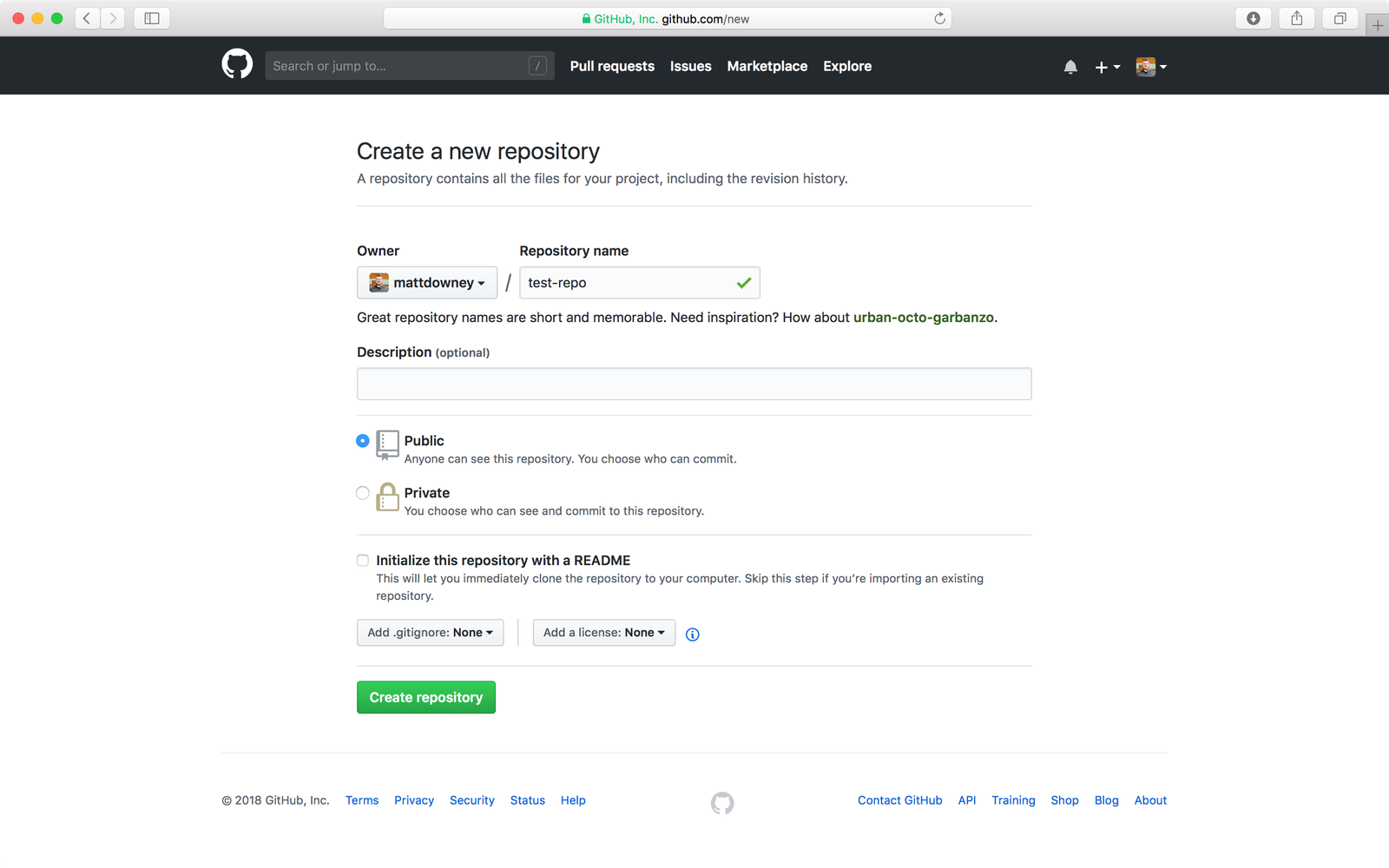
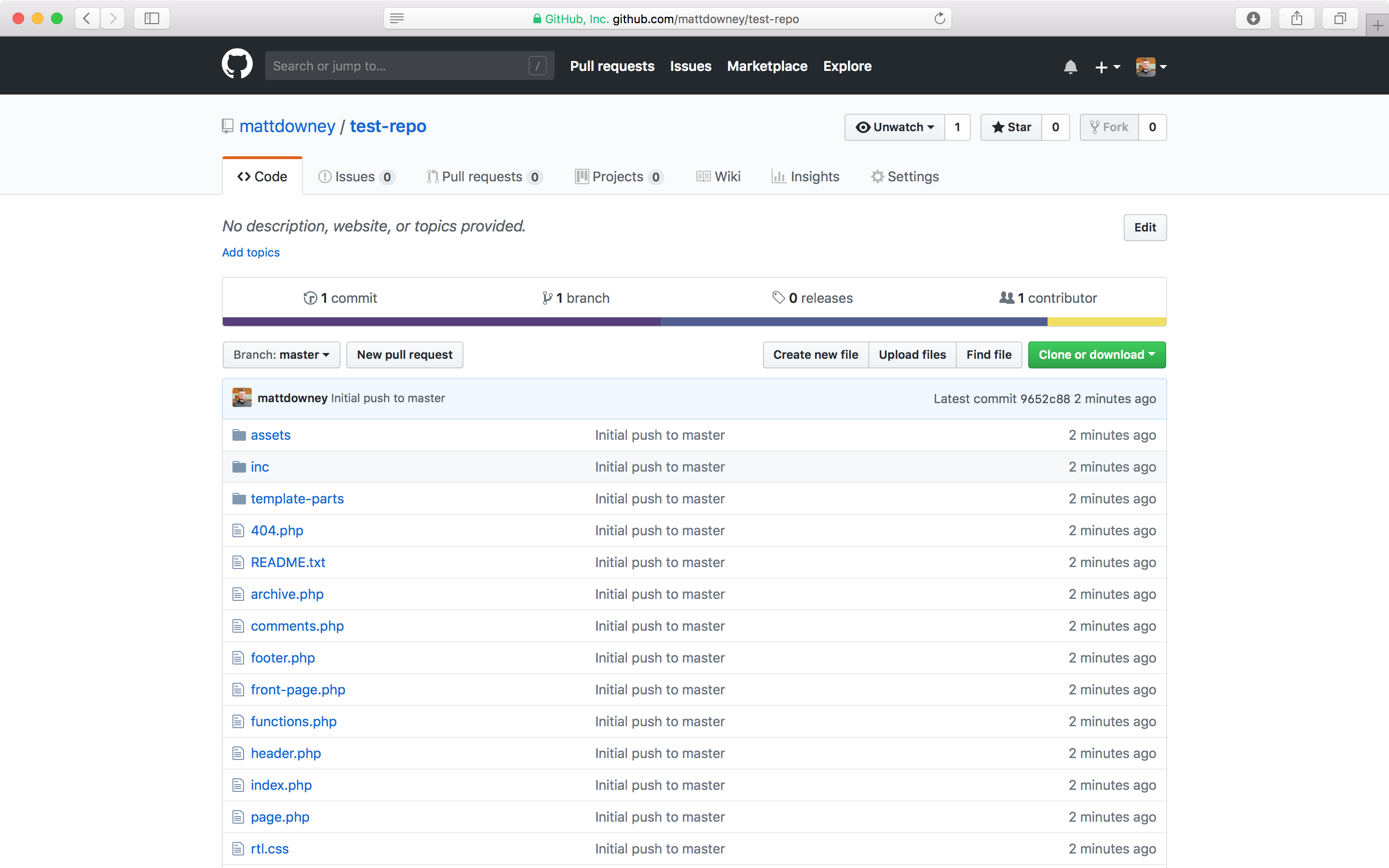
2. Log in to GitHub
Log in to Github and create a repository for your new theme. Once you do, you’ll be able to get a clone URL for the repository (see below) ↓.


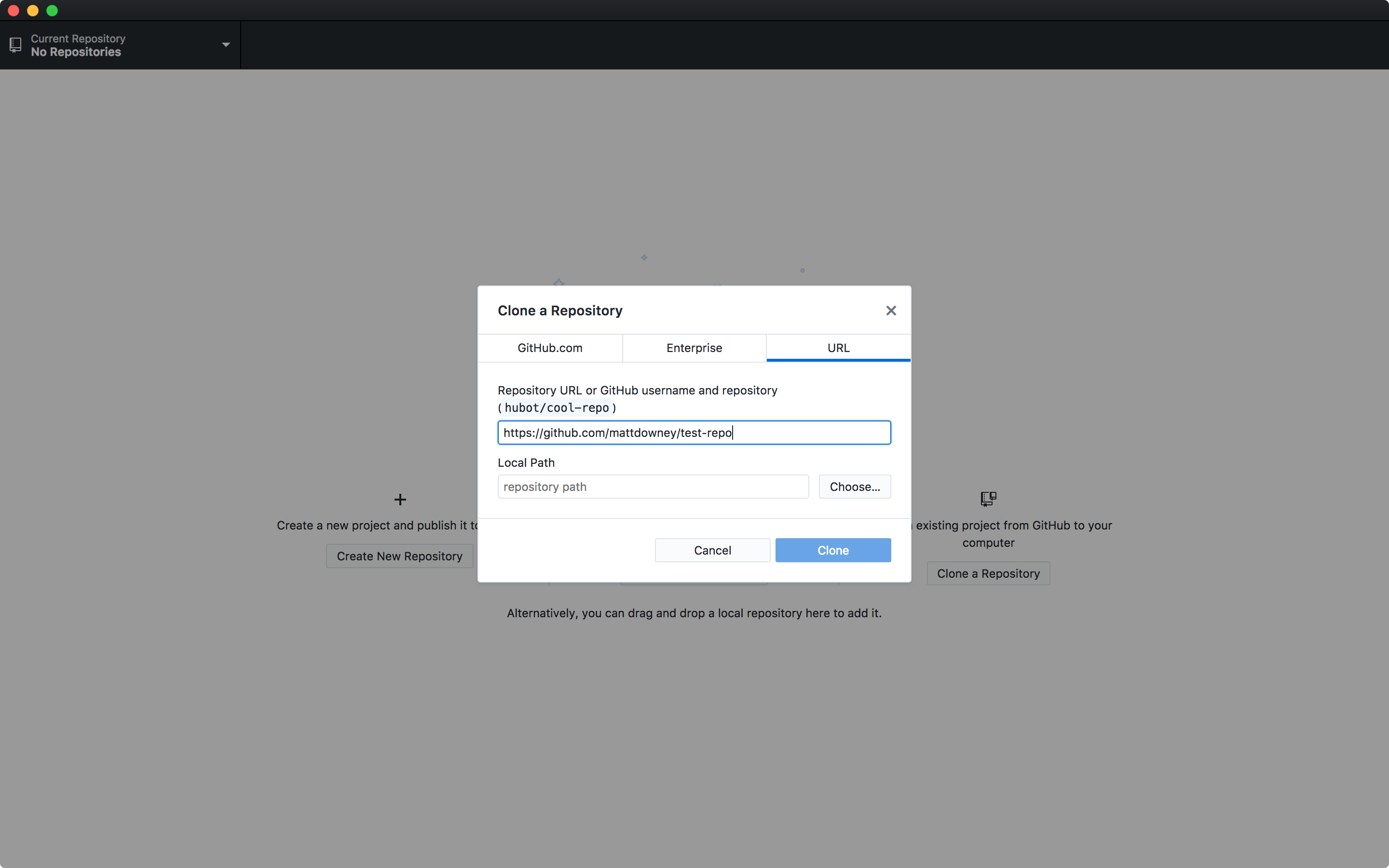
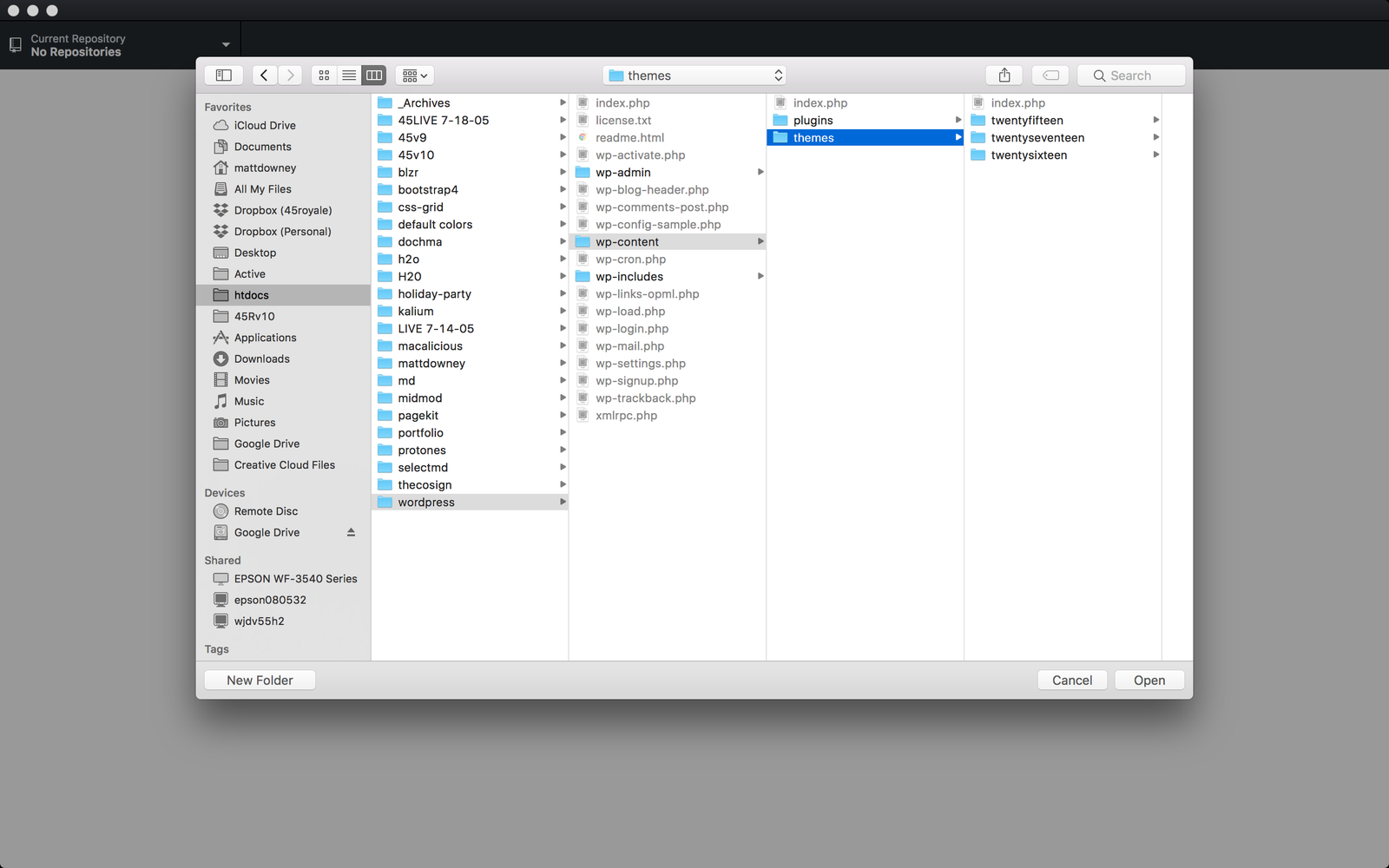
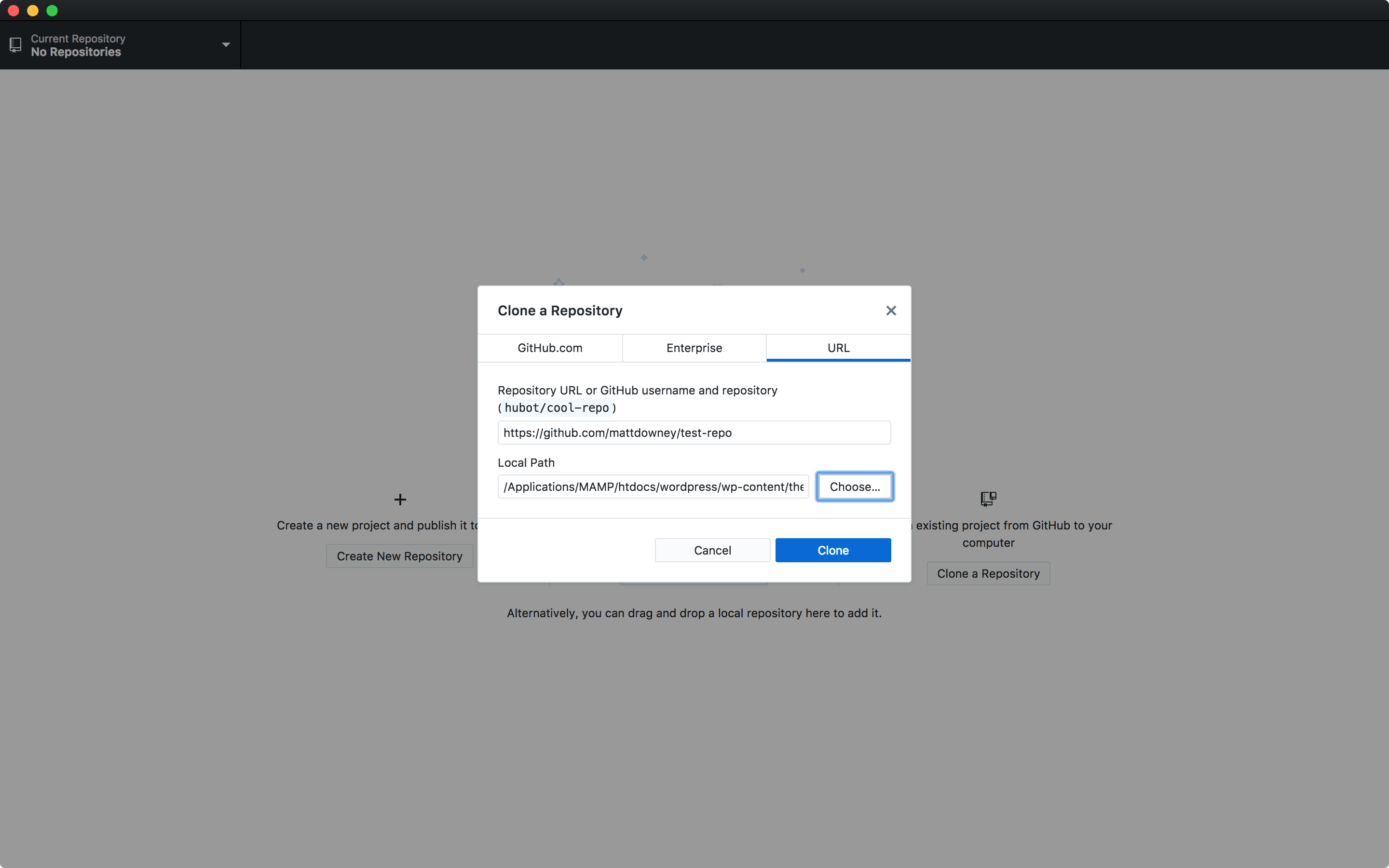
3. Clone your GitHub repository
Clone your new Github repository (we’re using the GitHub app for Mac) onto your local machine in the [html]wp-content/themes[/html] folder where you installed WordPress. The result should leave you with a folder called [html]wp-content/themes/theme_repo_name[/html].



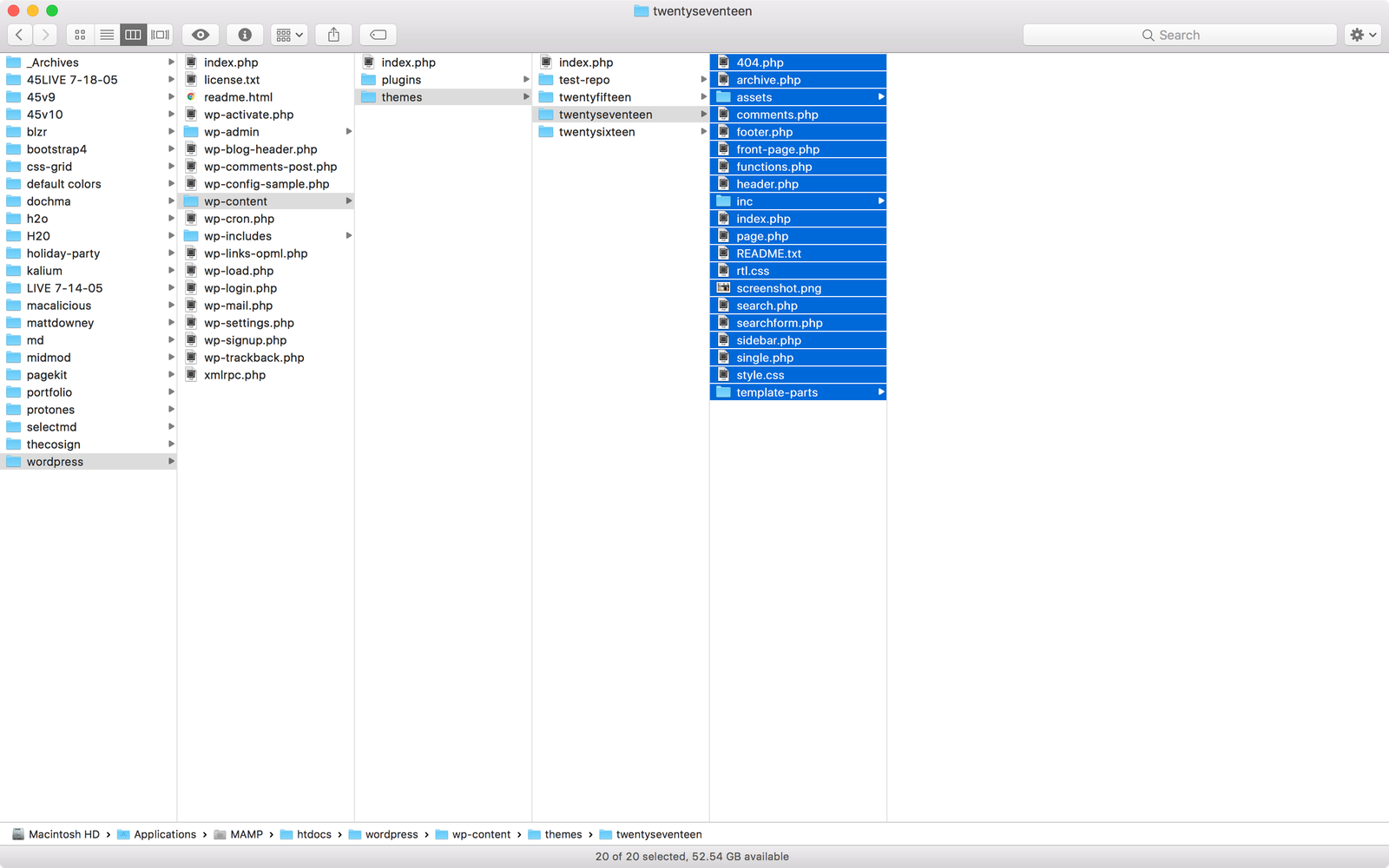
4. Copy and paste your files
Copy and paste all of the files from one of the default WordPress themes into your [html]theme_repo_name[/html] folder (we’re using the [html]twentyseventeen[/html] theme). If you have an alternative or existing theme you want to use, feel free to copy those over instead of one of the default theme(s).

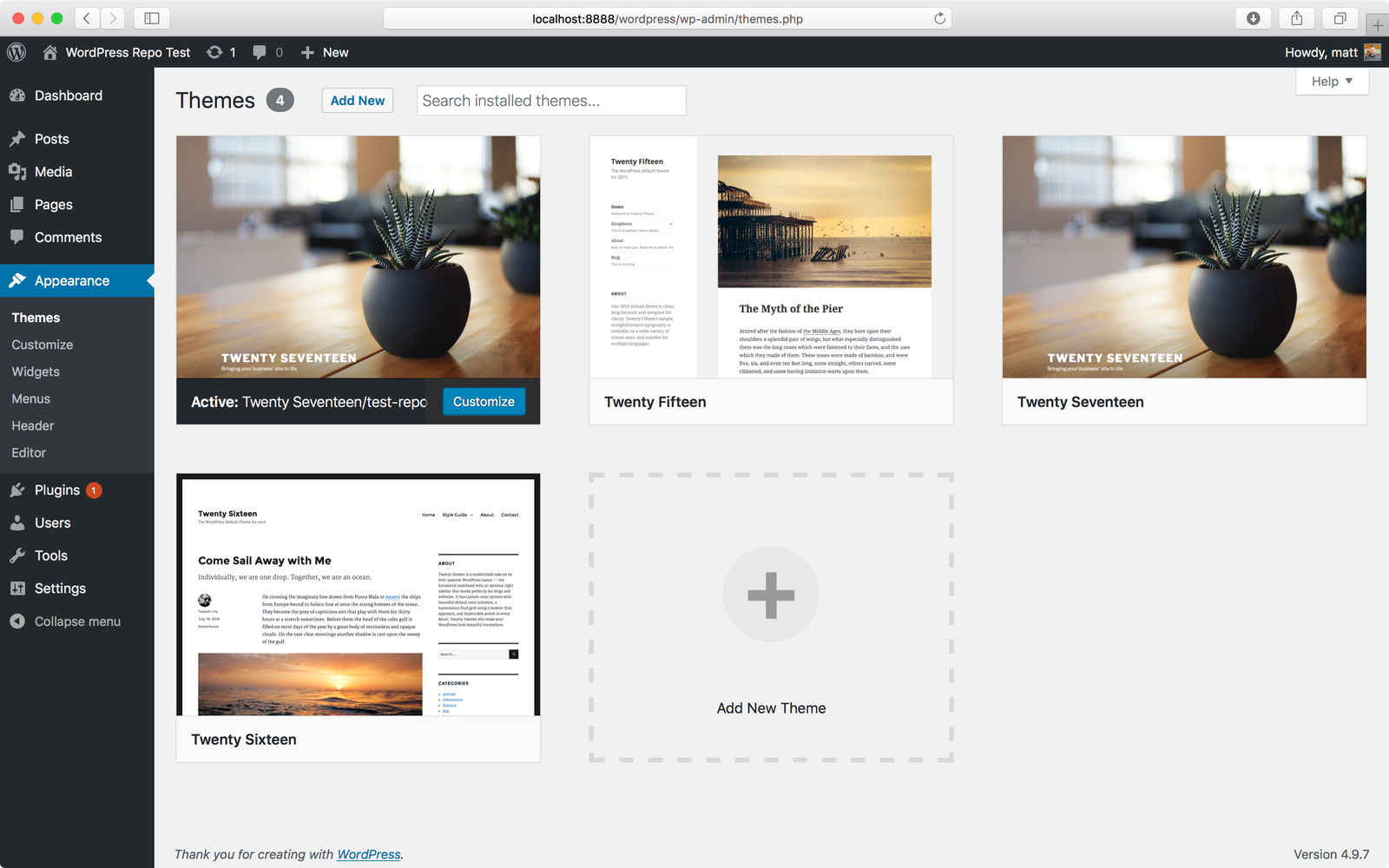
5. Activate the theme
Log in to WordPress on your local server and activate the new theme.

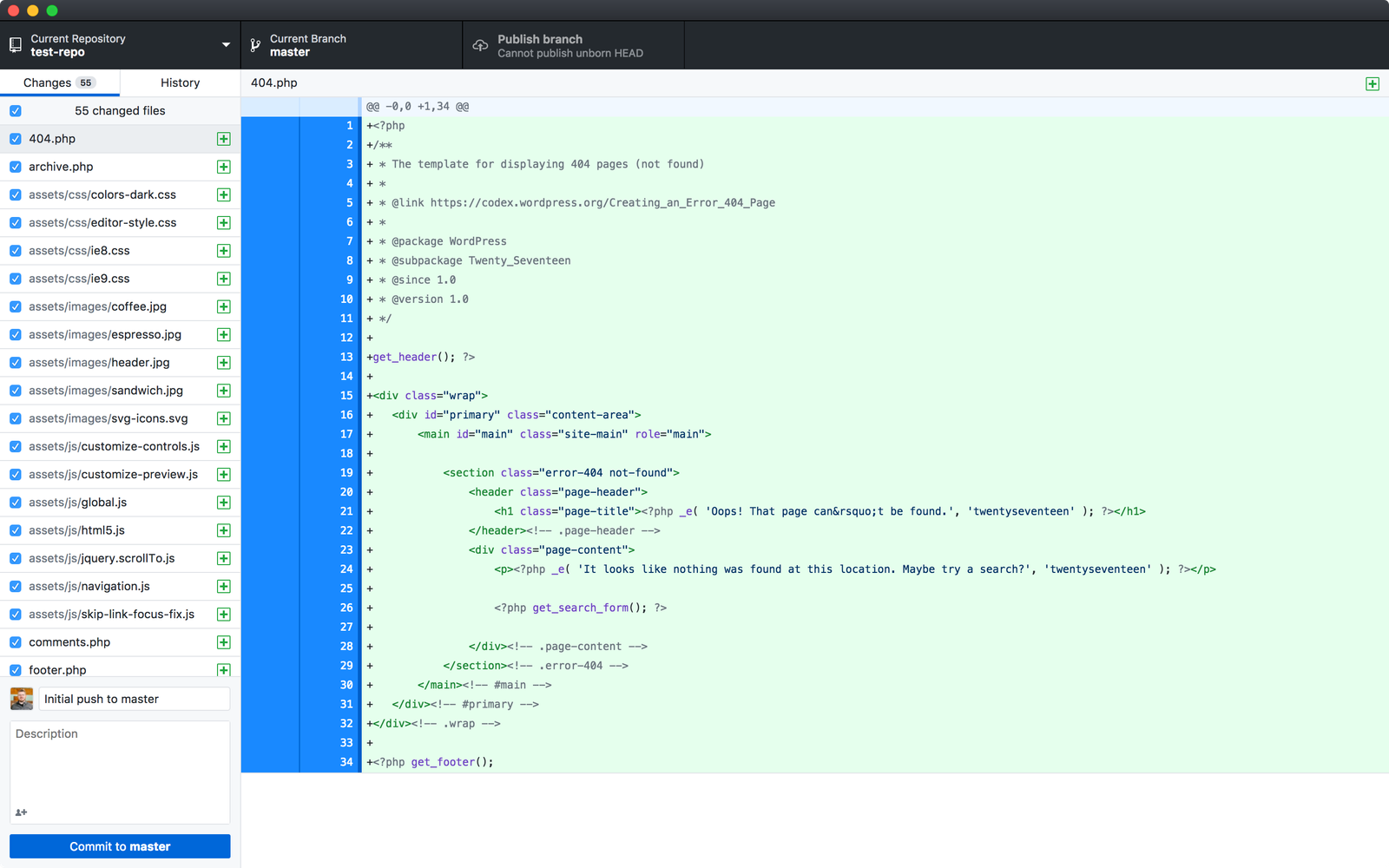
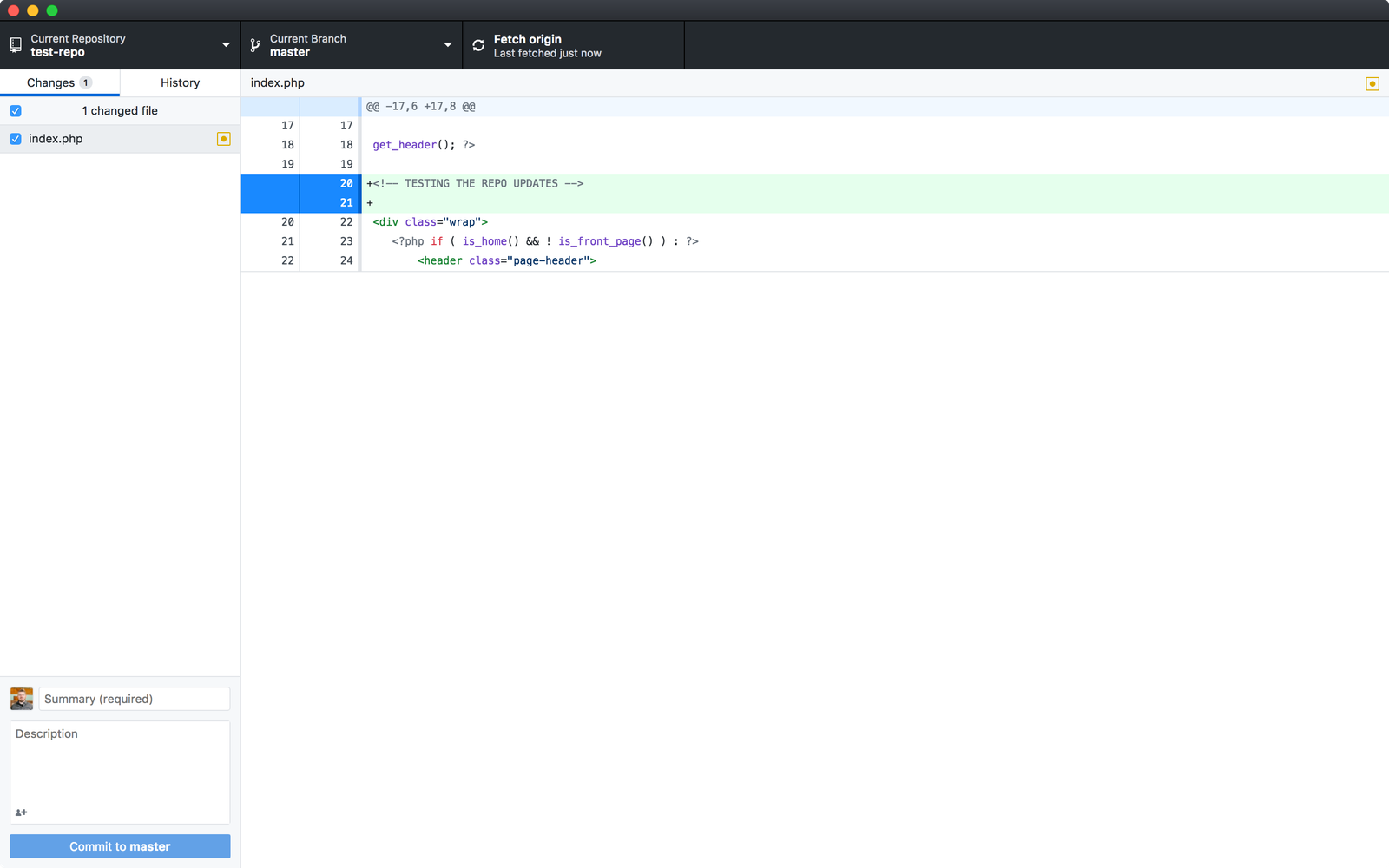
6. Commit and push your files to GitHub
Git commit and push all of the new files in the working copy of your local repository to your remote GitHub repository.



7. Install WordPress on your remote server
This should be self-explanatory, just download and install WordPress on a remote web server. We use Digital Ocean for all of our sites — we highly recommend them.
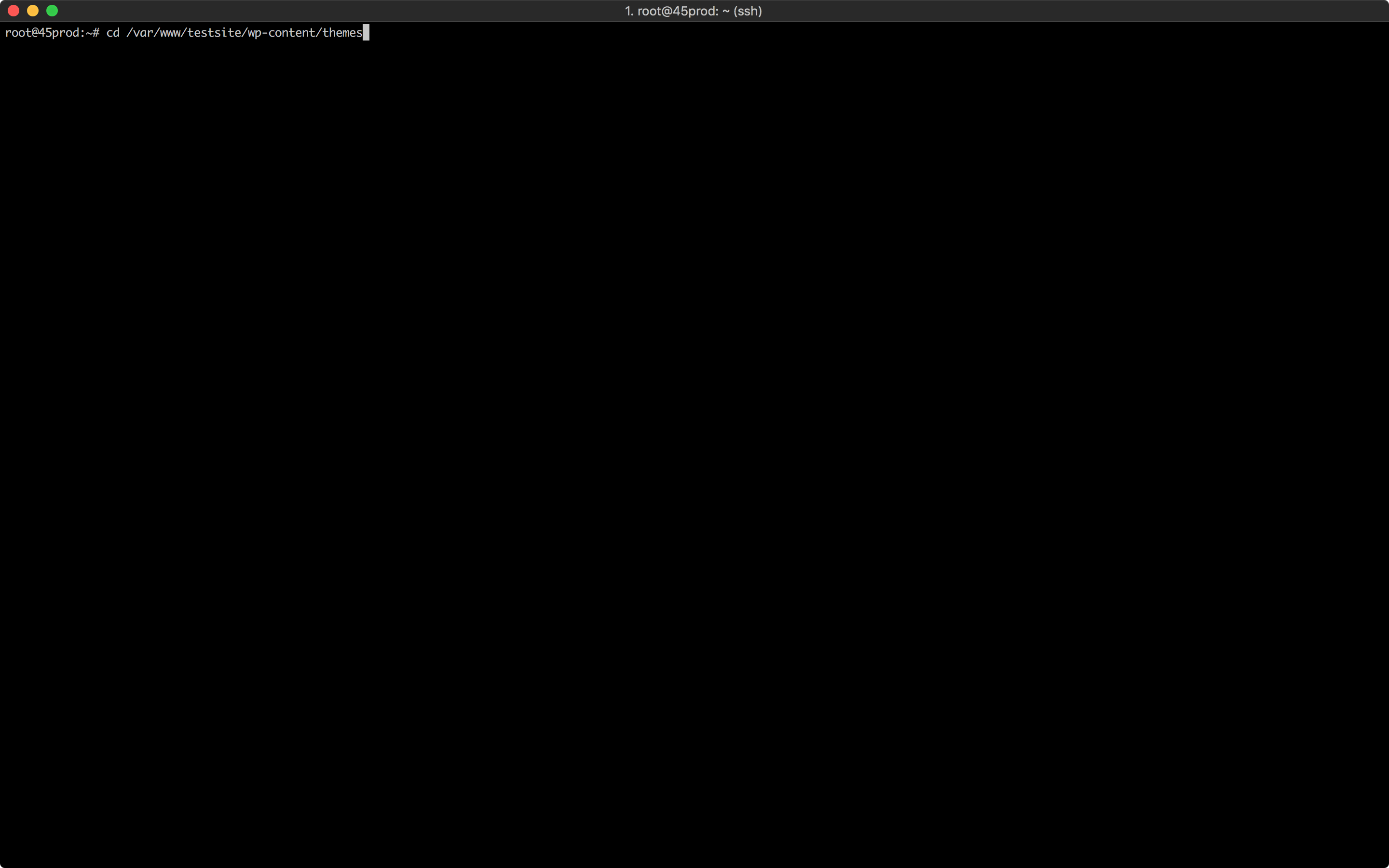
8. Clone your repo via Terminal
Using the command line on your remote server, clone your repository into the [html]wp-content/themes[/html] folder on the remote server. Ex: [html]git clone https://github.com/mattdowney/test-repo.git[/html]. It will then prompt you to enter in your GitHub username and password before cloning.

9. Activate the new theme
Log in to WordPress on the remote web server and activate the new theme.
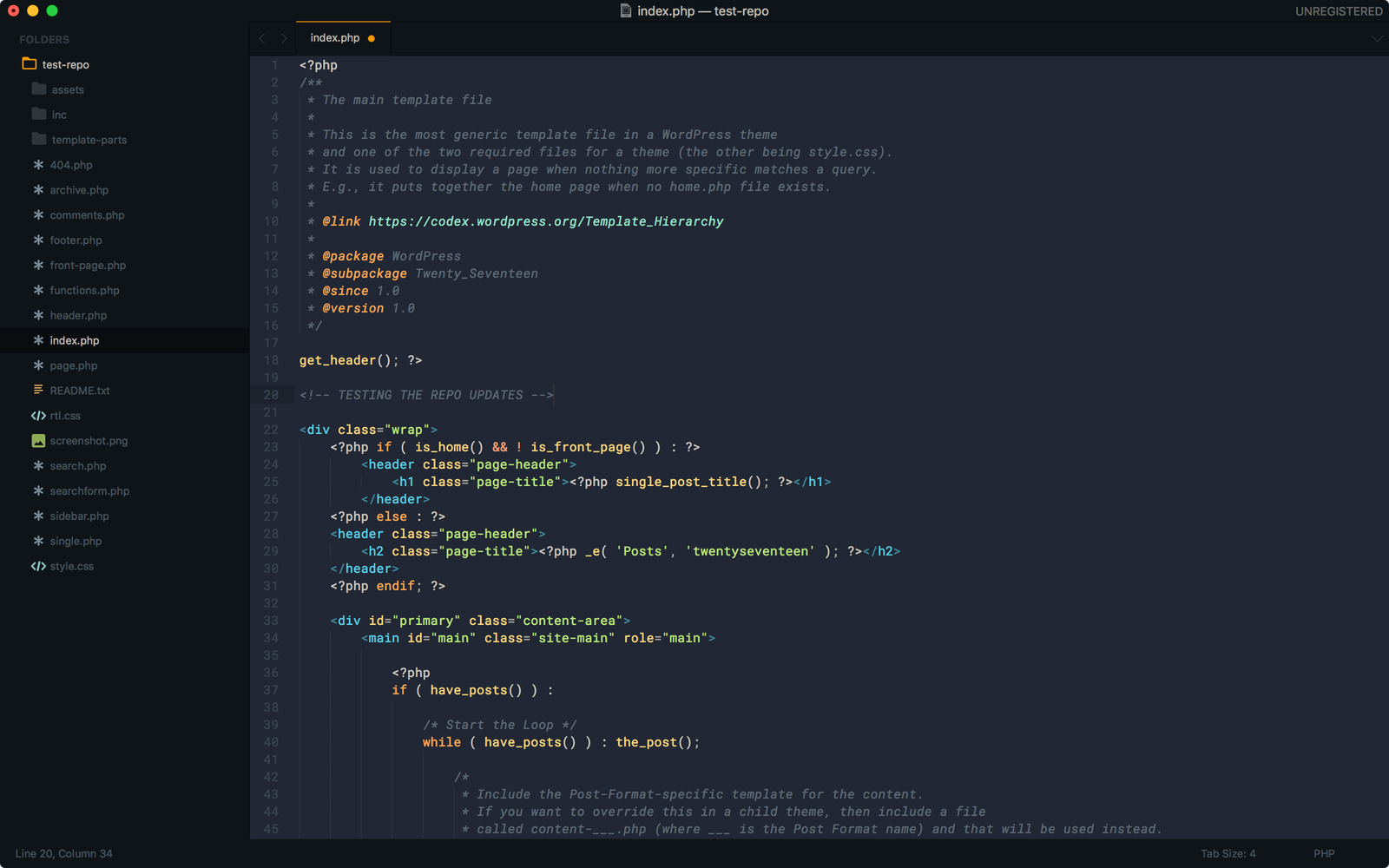
10. Make changes to your local theme
Make changes to the theme on your local server (we like using Sublime Text) then commit and push all of the changes to the remote repository.


11. Pull in your changes
Using the command line on your remote server, use [html]git pull[/html] inside of your [html]wp-content/themes/theme_repo_name[/html] directory to pull in your changes to the remote server. Simply type [html]git pull[/html] inside the directory and it will make the update. If you have a private repository, it will prompt you for your GitHub username and password in Terminal before pulling in the latest changes.

You should be up and running now!
These eleven simple steps should help you get your local theme environment synced to your production server using the amazing service that is GitHub.
If you have any questions or want to share your experience, we’d love to hear from you in the comments below. In the meantime, happy building!



55 Comments
Lia September 26, 2015
Thanks for the post! I also am liking this commenting format + interactions.
ed October 2, 2015
Curious how you guys might scaffold your WP projects and deploy with git…?
We currently have YeoPress as apart of our workflow and a custom deploy script we made using Node — called WPKit https://www.npmjs.com/package/wpkit
Adam October 8, 2015
Hey Ed! Being a small shop we haven’t really had the need to scaffold our WP projects up to this point. In most cases we’re not fans of frameworks, but we have our standard build that we use. We just set things up locally before pushing out to our repo and then cloning it on a staging server. Now if we were doing the same type of sites over and over or had a complex system we were pushing out to, we’d definitely want to streamline it. Any tips or downsides to the method you are currently using?
235 January 16, 2016
hello um can you help me please. i dont understand step 8 . im not sure how to clone me repo via terminal. any help is appreciated. thank you
Adam Little January 26, 2016
On Github.com you can copy the full URL to your repo (shown here: http://cl.ly/exxm). Then in terminal you can navigate to where you want to clone your repo and then type:
git clone [then paste in your repo URL] and hit return.
It will prompt you to login with your Github credentials and once confirmed the repo will be cloned into that location. Good luck!
Cristina M Robinson September 1, 2016
Oh my gosh thank you so much for putting this article together! It helped me a ton! I’m just getting my feet wet with all of this and your article by far as been the easiest to follow, and I got everything working! Thank you, thank you!
Matt Downey September 6, 2016
Our pleasure, Cristina—glad you found it useful!
Chris Misterek October 12, 2016
Thank you for the article! So, if I’m making changes on the dashboard side of wordpress in things like visual composer will this still work? Or would this need to all be done via text editor for it to be work?
Thanks!
Matt Downey October 25, 2016
Hi Chris, thanks for the comment! This method only captures and tracks the changes/updates made in the WordPress theme folder. Anything done in Visual Composer would not be saved under source control.
Andrew January 7, 2017
Very Nice.
I’m a jr front end dev and I’ve been looking for guide like this. For a long time. A long, long time.
God bless.
Arseny July 22, 2017
Hey, anybody worried about a `wp-config.php` file? With database server’s connection strings. I can’t see mentioning it in the article but share this file with real data to public Github repository – not an option.
Adam Little July 25, 2017
Thanks for the comment! To be clear, this method only places the theme in the repository. Putting the entire WordPress build in the repository would be far more complicated, especially when you factor in automatic updates to core files. Our example uses a private repo, but since only the theme directory is used, the wp-config file is never exposed.
Big Skillet September 12, 2017
Great article! I’m having a hard time figuring out where to keep my design files in relation to my WordPress files. Where do you guys keep yours? I see that you don’t upload them to Github… and it looks like nobody really does.
Adam Little September 13, 2017
Hey Big Skillet! Are you referring to design files as in assets used by your particular theme or are you talking about your actual Photoshop/Sketch files? Assets used by the theme can totally be stored in Github in your particular theme folder like this example describes. There is also no reason you couldn’t put your Photoshop/Sketch files in there too. However, we prefer to store those types of files in Dropbox with all of our other project assets for easy access and sharing. That way we’re not having to initiate new commits to a Github repo every time we decide to make an edit to the designs. Hope that helps!
Big Skillet October 2, 2017
Adam, exactly… I was referring to Photoshop/Sketch files. Seems like it makes more sense to keep those somewhere outside the repo, like Dropbox. Thanks!
Randy Wong October 7, 2017
Hello,
I am having problems with Step 8 myself.
I’m using MAMP as my web server but I was not able to find the command line for it. Can you help me with a solution?
If it makes a difference, I was also doing this on a PC.
Big Skillet October 24, 2017
How do you approach multiple versions of the same website? Do you keep them in separate repositories, or create a branch and merge back in? Either way… wouldn’t the database and uploads need to be kept in the repository as well, and not just the theme?
Adam Little October 26, 2017
For different versions of the same website we always just put them in a branch and then merge it into staging and then production when it’s ready to go. We made a conscious decision not to put the database or uploads into the repository. We wanted to be able to publish and edit content quickly without the barrier of making commits with every little change. You can certainly do it that way, just requires more steps and diligence to keep everything perfectly in sync.
pysilla December 28, 2017
I’m totally new in web development but I manage to do all of this. Thank you so much!
Matt Downey December 28, 2017
That’s awesome—glad it was easy for you, pysilla!
Apuroop January 30, 2018
Hey. Great article! Just one question, Why are we cloning the repo two times? Once with the GitHub desktop app and again with the Shell. From step 8, I tried cloning it from my XAMPP Shell, but obviously it said “fatal: destination path ‘test.repo’ already exists and is not an empty directory.” Sorry but what am I missing?
Adam Little January 30, 2018
Hey Apuroop! In this example we’re cloning the repo on our local machine (using GitHub desktop) and then again on a web server (via the Shell). This way you can work on your local changes, commit them, then pull them into your web server to view the changes live on the web. Let me know if that answers your question!
RT May 29, 2018
Hey Adam,
Confused on step 7. How come we have to install wordpress on a remote server? What if I already use github pages as my server for my website?
Adam Little May 30, 2018
Hey RT, this example assumed you wanted to have WordPress publicly accessible on a web server somewhere, not just on your local machine. How are you planning to publish WordPress content to GitHub pages? WordPress requires a database, where as, GitHub pages (to my knowledge) is geared towards static sites. Which is one of the reasons GitHub pushes Jekyll as way to publish static blog content on GitHub pages. If that’s your goal, to use WordPress on your local machine and publish static content to GitHub pages, this article might be more helpful for that scenario.
Frédéric De Smet June 11, 2018
I already made some changes on my remote server directly is it possible to obtain these changes and use this method ?
Adam Little December 4, 2018
Hi Frédéric! Looks like we missed this comment earlier. Sorry for the late reply! If your remote server has the most recent changes to theme, you can still use this method. Simply just download the theme folder from the remote server and use it for Step 4 instead of copying/pasting one of the local themes. Once you do that successfully you can delete the theme on the remote server and in Step 8 you’ll clone your new repo to that remote server to replace it. So essentially you’re replacing a static theme on your existing remote server and you’ll replace it with a theme that is managed via a Git repo. Hope that helps!
Simon December 1, 2018
Hello nice article. Do you install wp plugins on development environment and again in production ?
Adam Little December 4, 2018
Hi Simon! Yes, we do keep them separate vs. keeping them in sync. You could certainly make a case for keeping /plugins as part of the repo, but we have typically just tested out various plugins on a staging environment, then copy over whatever we need after we test.
Ian December 3, 2018
Thank you for putting this together. I think I am just about there, but I am a bit of a GitHub rooky. I have a client that has been pushing GitHub Commits to the live site, but I am not sure how they are syncing the files on GitHub and the site hosted by WPEngine. Can you please tell me how this syncing is set up? Are the steps in this article how they did it?
Adam Little December 4, 2018
Hey Ian! I don’t know if I can comment on how they have things setup as every environment is different. If you have access to the client’s repository and you pull it down to your local machine, you should be able to tell what they’re tracking in the repo. For example, if they are tracking just the theme folder. If that is the case, you can simply clone their repository into the theme folder on your local instance and work from there. The important thing to watch out for if you’re new to Git is to make sure you do a branch of the repo. That way you don’t overwrite something in the master branch (ex. what your client has done already) while you’re working on getting things properly setup for yourself.
David January 15, 2019
I’m a graphic designer with zero experience with github, so thank you for this. After two nights of chipping away, it worked! I can’t believe I’ve been doing this manually via FileZilla for years.
Question: If I want multiple people to be able to do the same thing from their own local environments, can they just follow the same steps? I made my repo public just for ease of use.
Bernard February 25, 2019
Hi David. Absolutely. They can pull the git hub repo to their local machine and push back into the repo. All changes are tracked and versioned so its perfect for a multi-user scenario too. The only issue arise when you get conflicts. Be sure to pull everytime you start changing code and commit and push regularly! Hope that helps
Carsten March 5, 2019
Hi.
Thanks for a good explanation.
So, if you only sync the wp-themes folder, how do you make sure, that if you change something in your local WP-site, the changes are only in the wp-themes folder?
I’m planning on using Fusion editor…How can I be sure that all changes will be reflected in the wp-themes folder?
How do you keep your local databases in sync? (maybe they are pretty static?)
It’s obvious that I’m new to this, and please forgive me, if my questions are stupid :)
Regards
Xavier O'Neill July 30, 2020
Did you ever get answers to this?
Narayana August 26, 2020
I’m having same problem, waiting for answer
Ernesto March 29, 2019
Thank you for this tutorial! I know in my mind, that this is possible. I just thought about adding one of my WordPress projects in GitHub for collaboration. Thanks again!
Alex April 5, 2019
How do I clone a public repository’s contents to reflect a replica of the website on WP, for example https://github.com/openlistings
Can this be deployed to WP and thereon editable via the WP-admin dash? Or is it only amendable via the backend github repoitory?
Trying to understand how easy it is to clone, using the above as example.
Radek May 31, 2019
Nice article, but I am just wondering what do You do with database structure? It is not included in theme, so after clone You have always update database tables manually…
Regards!
Marcel August 16, 2019
Hey. What about all the installed plugins and it’s configurations and the database? how do you handle this in your workflow? is there some kind of plugin install script?
Adam October 21, 2019
How would these steps work if you already have a site on a live server? We used cPanel to install WP initially. Can this setup be adapted to overwrite the current files?
Rishi April 9, 2020
Hi Adam,
I have my website already hosted on AWS server, now I want to dolly my website on git also using bitbucket, can you please help me how I will do that by using above steps I am having some doubts to understanding above point. please help
Benny May 23, 2020
Thanks for explaining very well. We never thought of using Git for WP projects, as we thought Git is an addtional step that could add more time in the process which may not be cost-effective to the client.
How does WordPress’s inbuilt version control differ from Git’s version management? Is there any clear advantage of using Git if a simple WP site is developed by a single developer? Thank you.
Pritam June 2, 2020
How can i push my wordpress code to github that is in online server not in local host
Daniel Rosehill July 6, 2020
Thank you for this helpful tutorial!
Rookie question, but I presume there’s no easy way to stage the MySQL database through Github too?
I’m currently developing a WordPress-based news website.
This workflow sounds great, but it would fail to allow me to stage any changes at the MySQL level, which, in WordPress, would be widget configurations and added posts and pages (among others).
Is there any solution that lets *everything* in WordPress pass through the repo?
Craig Tommola August 20, 2020
Come at it from the other direction, and have the database conditional base on the environment you’re currently using: https://jonsuh.com/blog/configure-wordpress-for-multiple-environments/
Stephen Senkomago Musoke August 26, 2020
I also have the same question, nobody seems to be talking about how to move the database changes from local to production
Xavier O'Neill September 12, 2020
@Stephen: You don’t. The PROD DB is the single source of truth (SSOT). You could export a copy of the PROD DB to your local ENV. But never do that in reverse. This issue is not unique to WP.
Adam October 7, 2020
Hi,
in this setup with Git how do you update your theme?
You first update the local WP theme with a program like Filezilla to the updated theme, and then pull the changes with Git?
So does this mean that you cannot use the one click theme update from the backend anymore, with this Git setup?
paula October 13, 2020
Hi! Thankyou for the article, i have a newbie question .. Most of the changes I am making are in the plugin .PHP files , therefore should I follow this tutorial but just replacing the whole “wp-content” whenever you talk about the theme folders? is it okay to upload the whole “wp-content” file to github (make public) .
Another question, before I saw this article I was looking at ways to set up my pre-prod and prod environment – as of now I only have a prod woocomerce. Would it be possible to just have to remote db with woocommerce one with prod and the other with preprod and just update the prod db whenever the changes are final? Wouldn’t this be better as I don’t have the changes in my local computer ( in case my local computer brakes or whatever)?
Thanks in advance!
Ewallz October 16, 2020
Thank you for the article! So, if I’m making changes on the dashboard side of wordpress in things like visual composer will this still work? Or would this need to all be done via text editor for it to be work?
Thanks!
Tsuki November 30, 2020
Excellent. I’m thinking of transferring my WordPress blog to Github pages but read many options, like using Jekyll and Hugo. I understand that the method you explain here does not use either, and aims at publishing static WordPress pages that wouldn’t have comments, for instance?
Ben February 5, 2021
thanks so much for this article! I have been putting off integrating get into a project that has already been going on for over a year. I have desperately needed version control because the site has so many different custom features using custom code, and lots of moving parts. It’s also constantly being changed and all kinds of different ways by the client. So Version control definitely help me and I can’t wait to try the steps you outlined. Hopefully I can try your guide first, and then I figure out how to do the same for an already existing project.
Thanks!
hah562648 March 26, 2021
Is it possible to upload a WordPress template on the GitHub page?
I mean pages like:
https://(Username Github).github.io/
Rahul Gupta April 14, 2021
Are you aware of any approaches where we could publish zip in an object storage, while utilizing auto-update feature of wordpress ?
Rainmeter July 6, 2021
Can we still use WordPress on Github with this method?