It’s no secret that mobile first design has exploded over the past few years.
In fact, we wrote an article about the mainstream mobile web back in October urging people to get their site ready for Google’s indexing shift.
And, low and behold, this March Google announced that they’ve begun rewarding sites that follow best practices for mobile-first indexing.
So what does this mean, exactly? In short, it means that Google will now predominantly use the mobile version of your content while indexing and ranking your site.
But this transition won’t happen overnight. Google has said that they won’t immediately punish your site if you aren’t set up for mobile first design yet. So if you’ve been putting off creating a mobile version of your site, it’s not all doom and gloom. Google will still index your site using the desktop version for search results. But, really folks… it’s 2018 — you should have a mobile presence for you site by now.
That being said, it’s important to get your site transitioned to mobile first design as soon as possible. But first, it begs the question…
What is mobile first design?
Mobile first design approach means you start designing and architecting your site for small screens first. In the past, it was common for Designers and Web Agencies to start wireframing content for desktop screens. That’s no longer the case.
This fundamental shift has forced the web design industry to pivot from mobile being a “nice to have feature” to a “must have feature” in a few short years. In fact, when we work with a client, there’s no separation of desktop design and mobile design anymore. It’s all inclusive and something that we’ve included in our scheduling and design since 2013. #OG
How do I check to see if my site is mobile ready?
If you don’t know if you’re ready for this change, there are a couple things you can do.
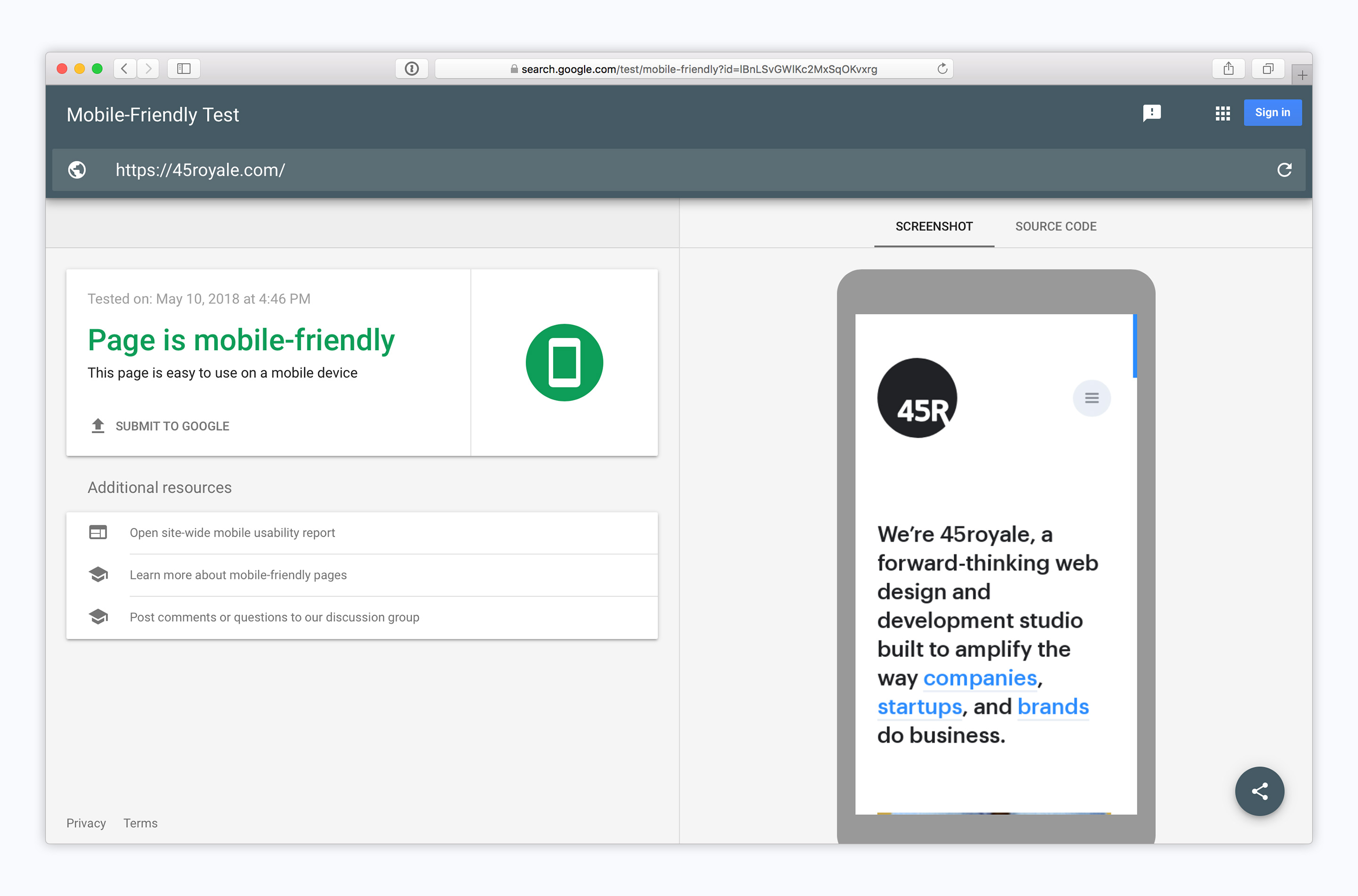
1. Check your website on Google’s mobile friendly test. Simply enter the website you wish to check and let Google do it’s — you’ll get the results of the test back in a matter of seconds.

Google’s Mobile Friendly Test
2. You’ll need to fire up your Google Search Console (the classic version) and click Search Traffic ➞ Mobile Usability. From here, Google will tell you what issues you need to address.
Will I lose “Google juice” if my site is not mobile friendly?
The short answer is likely, “no”. The Google algorithm uses many factors to determine the quality and placement of content in its index. Having a mobile friendly site is one piece of the puzzle, but it certainly isn’t the deciding factor for where your content ranks in the search engine results pages.
However, you need can’t put off your mobile content strategy for long as Google could change their policy over time (which they have been known to do quite a bit).
Is your site optimized for mobile first design? If not, do you have a strategy in place for dealing with the changes coming to Google’s indexing? If not, feel free to email us at hi@45royale.com and we’ll help you get started.