Web development in 2021 can be a bit overwhelming. There are so many new tools and techniques that it’s easy to experience paralysis by analysis.
If you’ve been struggling to put the pieces of the puzzle together, we hope that this article will help. We’ll cover the web development tools we use here at 45royale to build client projects locally before pushing them out to the world.
Two notes before we begin:
1. The environmental set up outlined below can handle anything from custom web applications to WordPress sites. The latter will be our focus in this article, but if your project requires a server and/or database, this set up will still work.
2. We aim to make this article a step-by-step guide you can follow along with. We’ve included a lot of images for reference, hoping to make your pathway more clear. If for any reason you feel that something doesn’t make sense or could be more clear, please reach out in the comments. We’d be happy to include more detail where we can. Onward!
Getting started with your web development environment
The first thing we need to do is to get familiar with Local by Flywheel.
Local makes building WordPress sites super easy. It’s a free tool that Flywheel has created to quickly and easily set up WordPress environments on your own computer.
We’ve used MAMP for many years, but with Local, it’s dead simple to get a site up and running. With options for one-click WordPress installation and flexible environment options (we’ll see that in a minute), it couldn’t be easier to jump right in.
Install Local by Flywheel

First, head on over to Flywheel’s website and download Local. Once you install and open the app, Local will walk you through the steps to set up your first WordPress site.

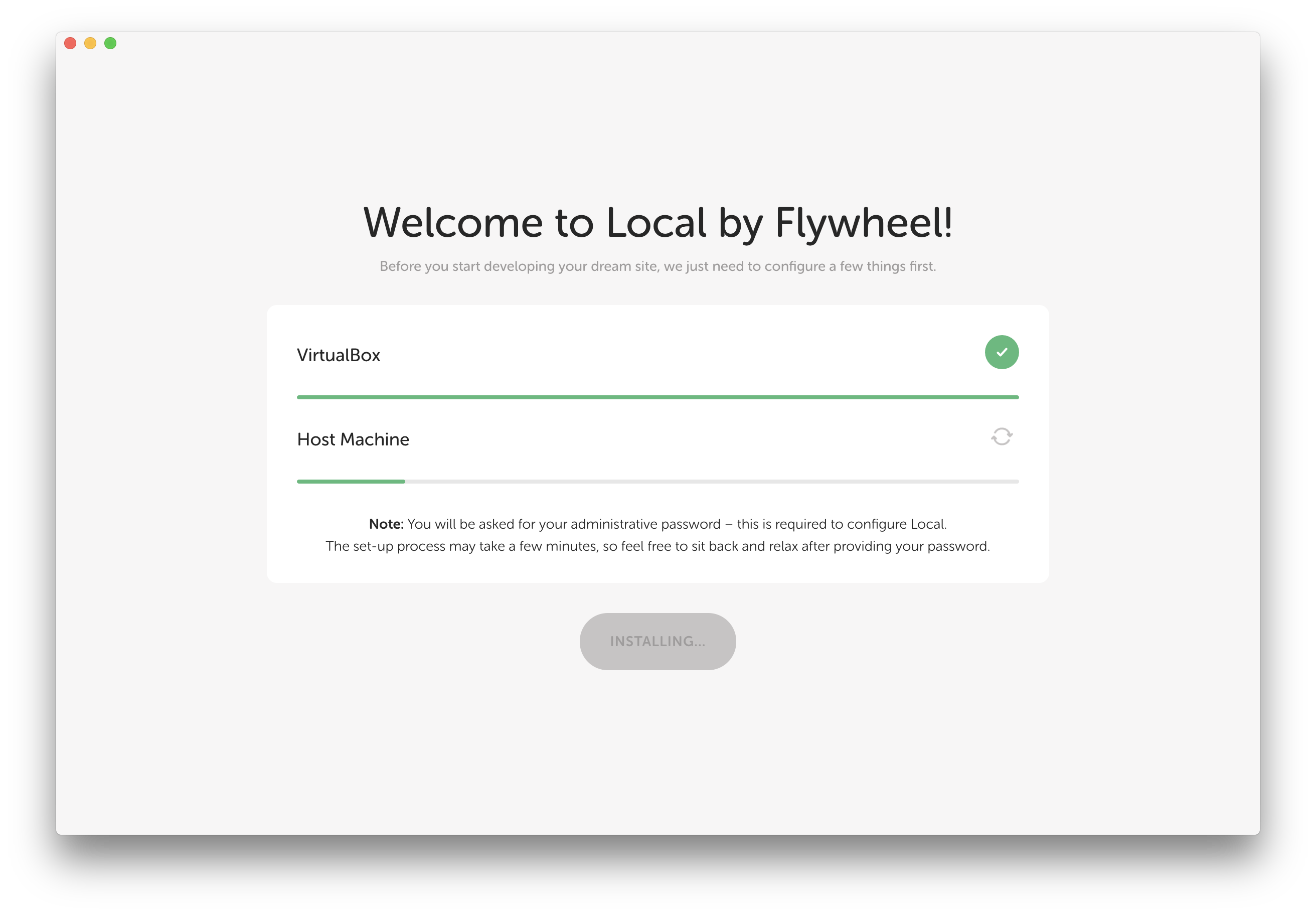
Local will configure your VirtualBox and Host Machine for you, just sit back and let it do its thing. Once it’s done, it will show you a blank dashboard where your projects will show up once they’re created.

Go ahead and click “Create a new site”.

Local will then prompt you to fill out information about your new site. In this example, I’ve named mine MDv2 and given my local site a domain of [html]mdv2.local[/html]. You can select other URL patterns, but I like using [html].local[/html]. Double-check the site path and make sure “Don’t use a Blueprint” is active. Click “Continue” to move on to the next step.

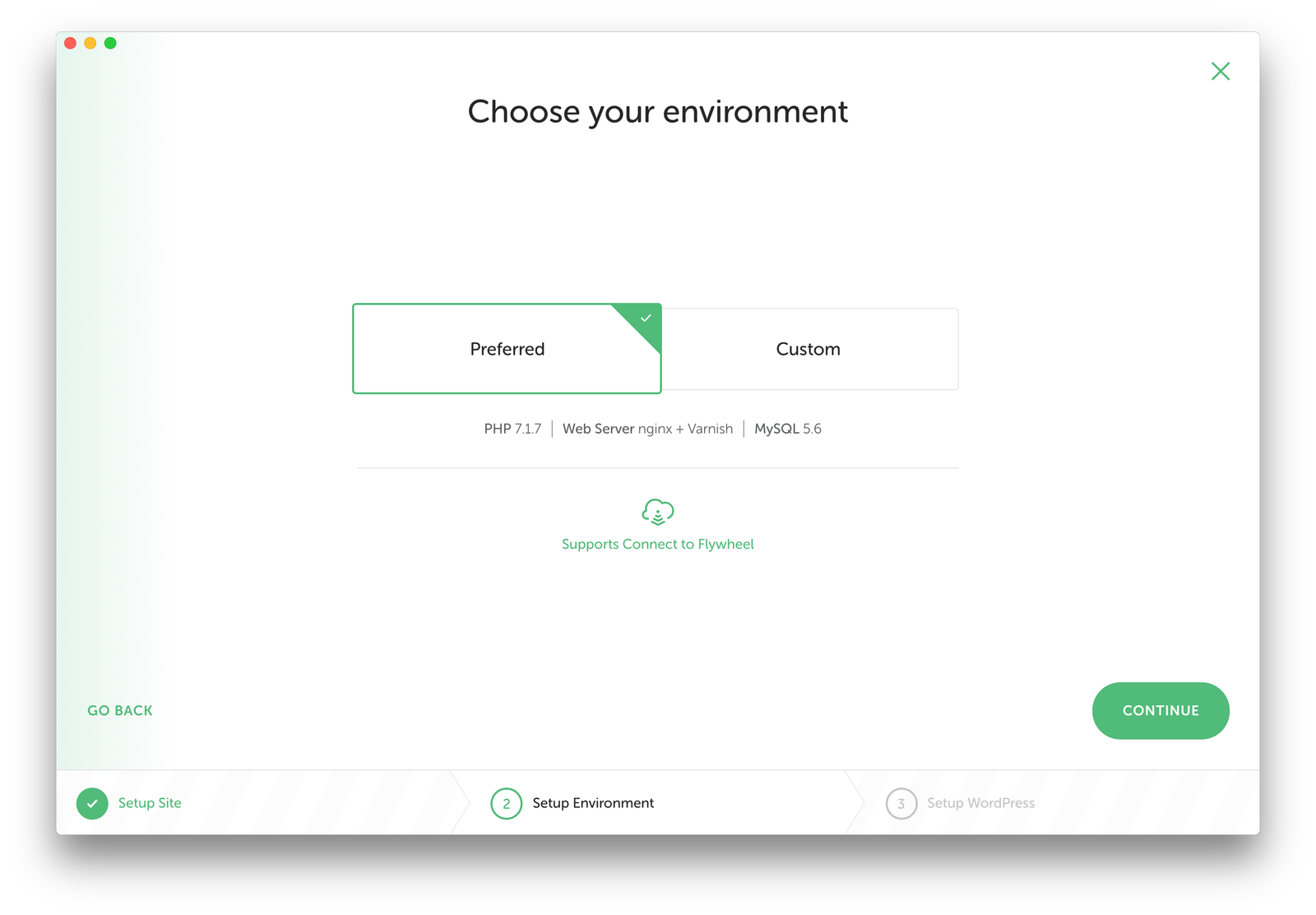
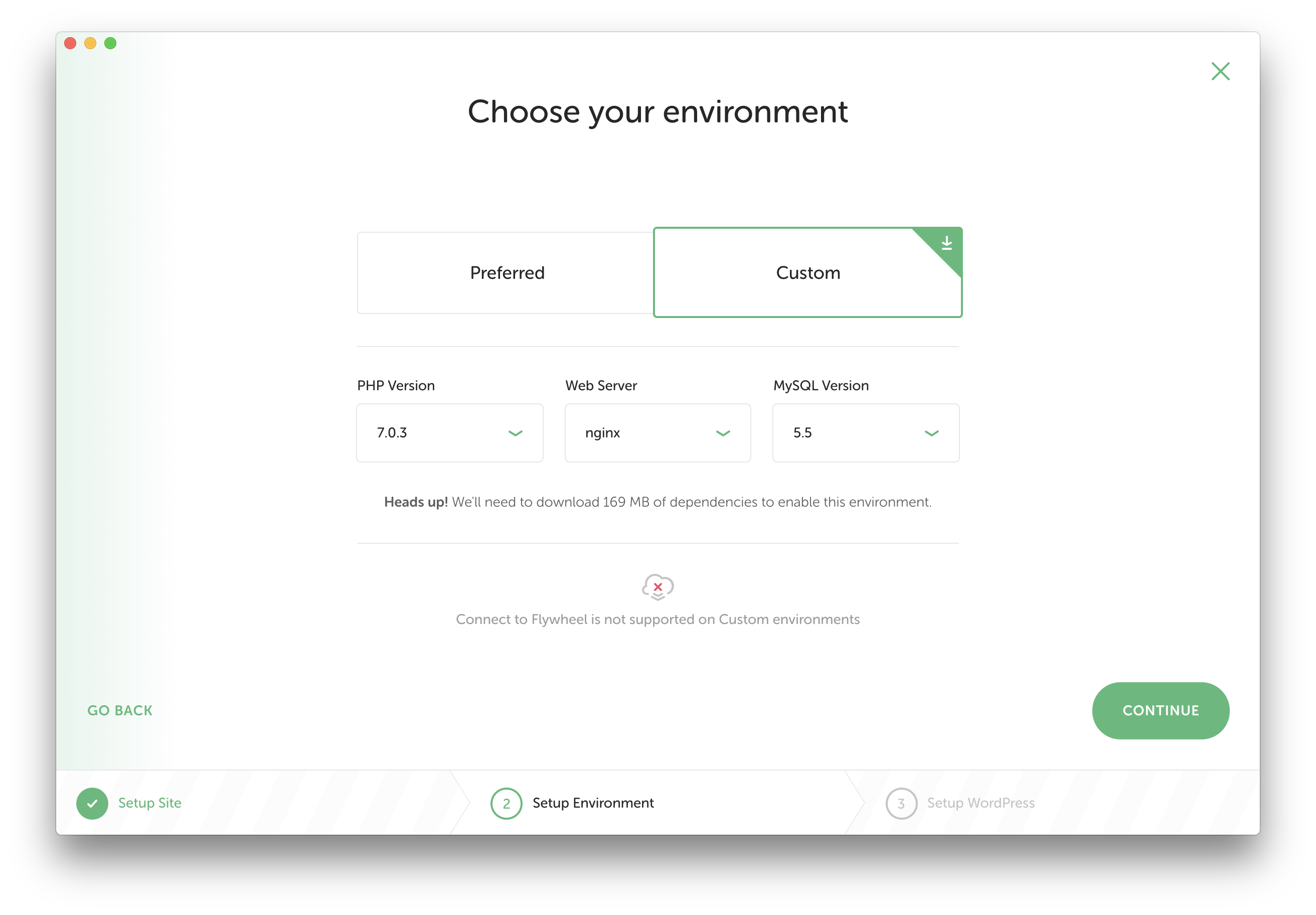
Next, Local will ask you to select your environment. For most people, the “Preferred” tab is what you’ll need. However, you can customize your settings to match your needs.

For example, you can change your versions of PHP and/or MySQL if your project has specific needs. For our purposes though, we’ll go with the “Preferred” environment. Click “Continue” to move to WordPress Setup.

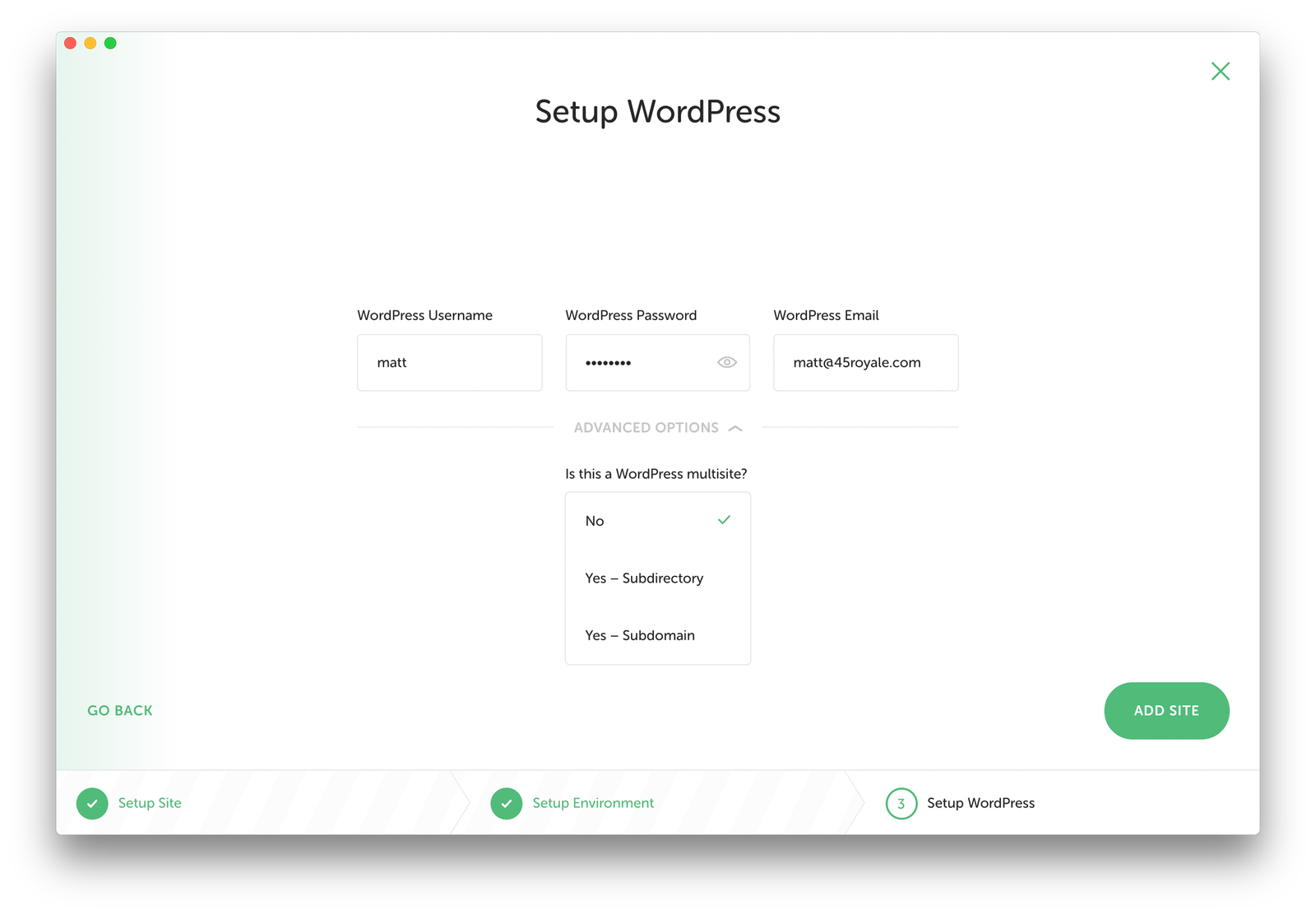
Here you’ll enter your credentials for your WordPress installation. Enter the username, password, and email address you’ll want to use on your local WordPress site.

Under the Advanced Options you have the ability to select if your WordPress install will be a Subdirectory or Subdomain multisite. For most people, you won’t need to select these. But in case you do, you can adjust those settings here.
We won’t need any of the advanced options so let’s move forward by clicking “Add Site”.

Local will now gather all the settings you input and prepare your environment. This includes building the databases, getting the servers up and running, downloading WordPress, and more. In a matter of seconds you’ll be up and running with a WordPress site.

When Local has finished, you’ll see your site appear on the dashboard. It shows your local environment specifics, a button to “View Site”, and more.
One thing to point out here that some people miss: Have a look at the “Live Link” button at the bottom. If you enable Live Link on your site, you’ll be able to send a link of your local site to a friend or client and they’ll be able to see your progress along the way.
No uploading to a server, no configuring a domain. Simply share the link with them and they’ll be able to see your site along with you in real-time. It’s magic.
So now you’re set up with Local and you have your WordPress site ready to go. Let’s move on to the next step which is getting a theme installed on your site.
Underscores: The best starter theme we’ve found for WordPress web development
Before you start diving into your site, it’s important to take a step back and set yourself up for success.
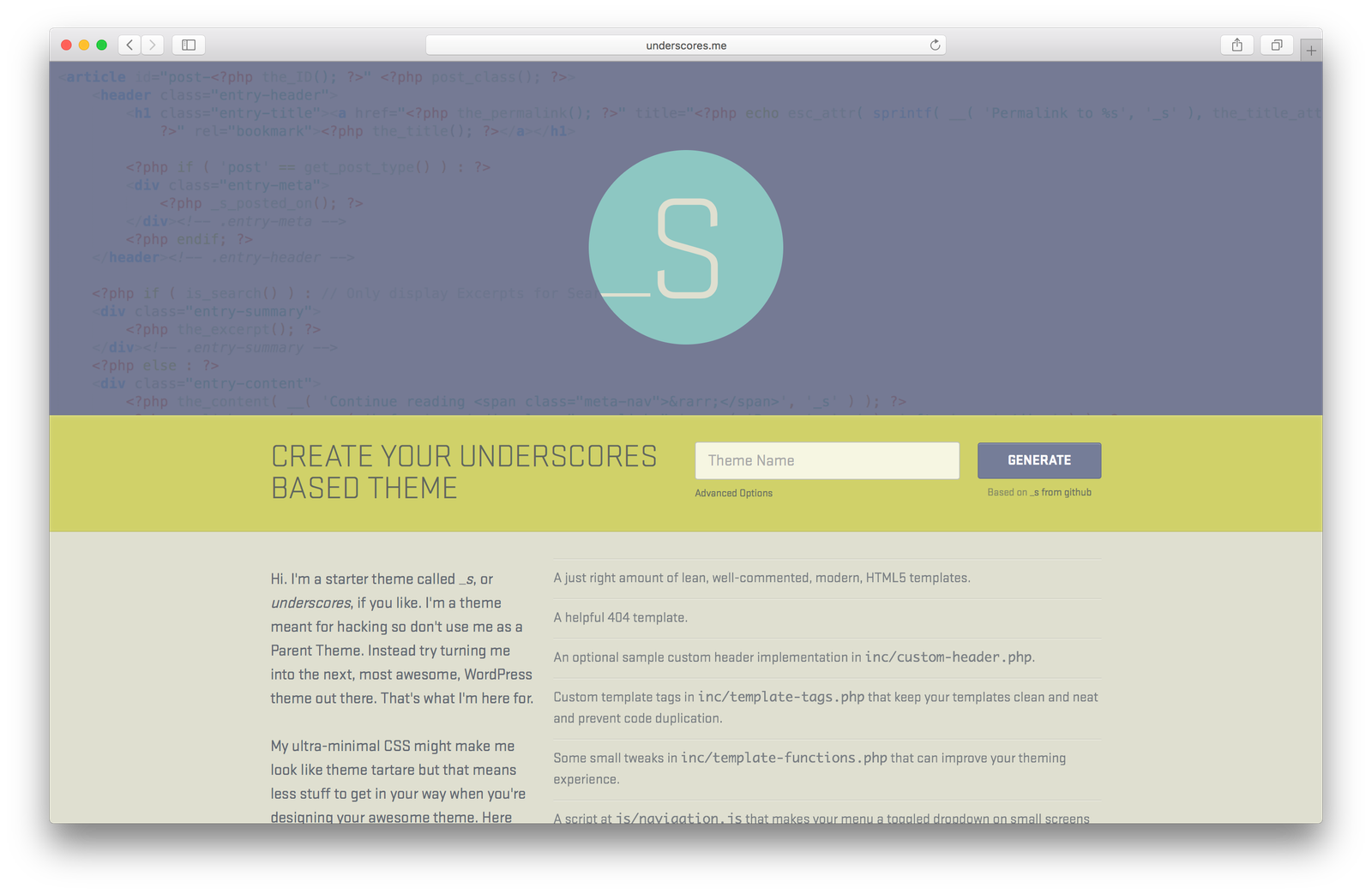
If you’re building a custom WordPress site from scratch based on a design you or a designer came up with, you’re going to want to start with a blank slate. That’s where Underscores.me comes in.
Built and maintained by the folks at Automattic (the people behind WordPress), Underscores is one of the best themes you can start out with. With “ultra-minimal CSS” you’ll find far less bloat than you would on other “starter” themes.
But the best part about the Underscores theme is that it gives you proper, well-commented WordPress page templates to start with. It’s literally the best theme we’ve found to start custom projects, we think you’ll love it.
Installing Underscores

Head on over to the underscores.me home page and start creating your theme. If you’re in a hurry, simply input your theme name into the input field and hit “Generate”.

However, we recommend filling in some of the advanced options so that we have a more complete theme. At a minimum, we fill in the options in the screenshot above.

After you click “Generate”, Underscores will package your theme and download it to your computer. Once you unzip your new theme (ours is called mdv2), add it to your WordPress site by moving it into the [themes] folder at [html]Local Sites ➝ app ➝ public ➝ wp-content ➝ themes[/html]. Next, you’ll want to activate the theme.
Activating your new WordPress theme
Now that your new theme is in your [themes] folder, let’s jump into WordPress and activate it.

Point your browser at your newly created site (our example lives at mdv2.local). Use the same login credentials you input during the Local installation to get into the Admin panel.

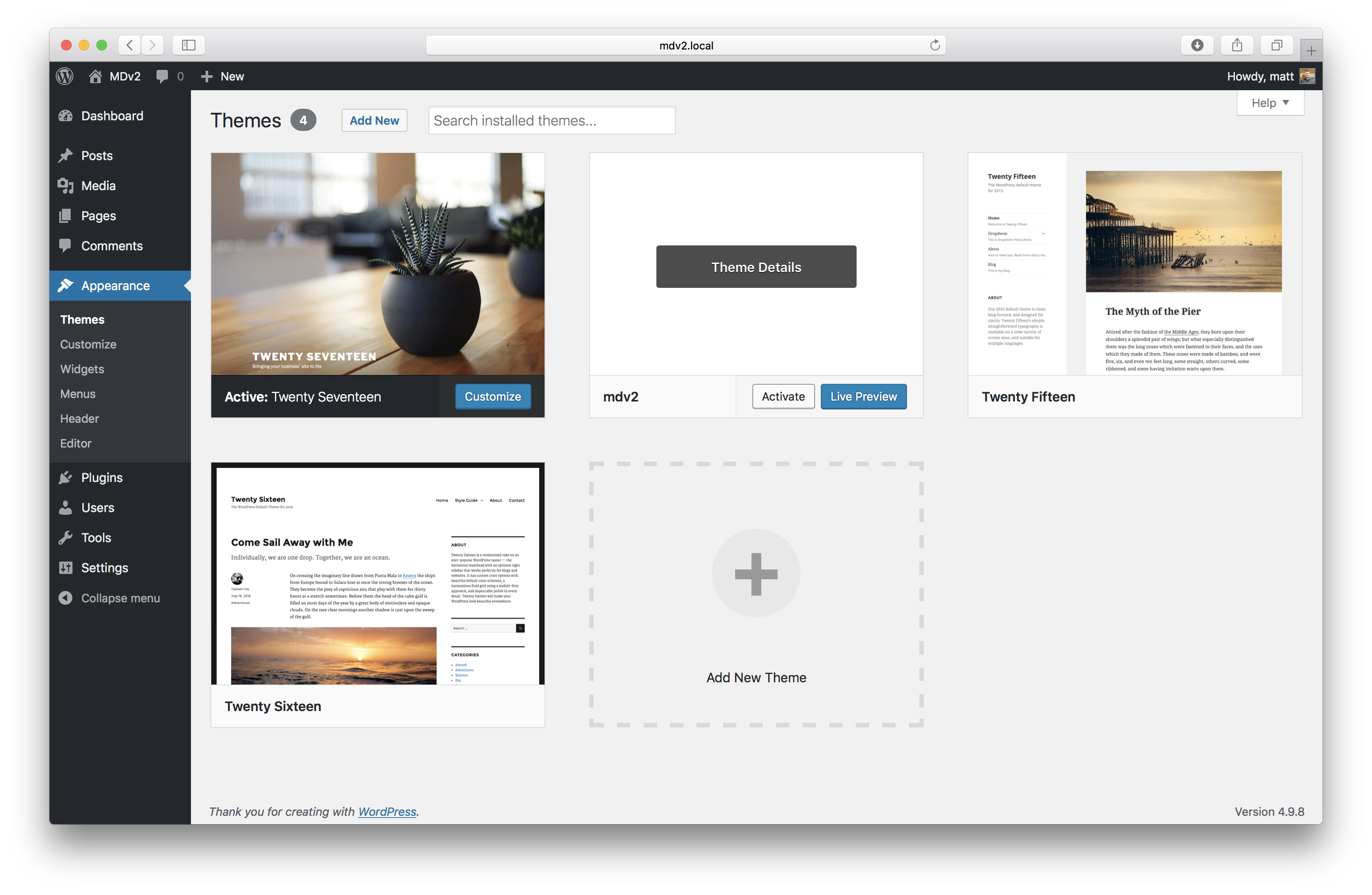
Go to the “Appearance” tab in the left sidebar and select “Themes”. You should see your new theme there (ours is mdv2). Click “Activate”.

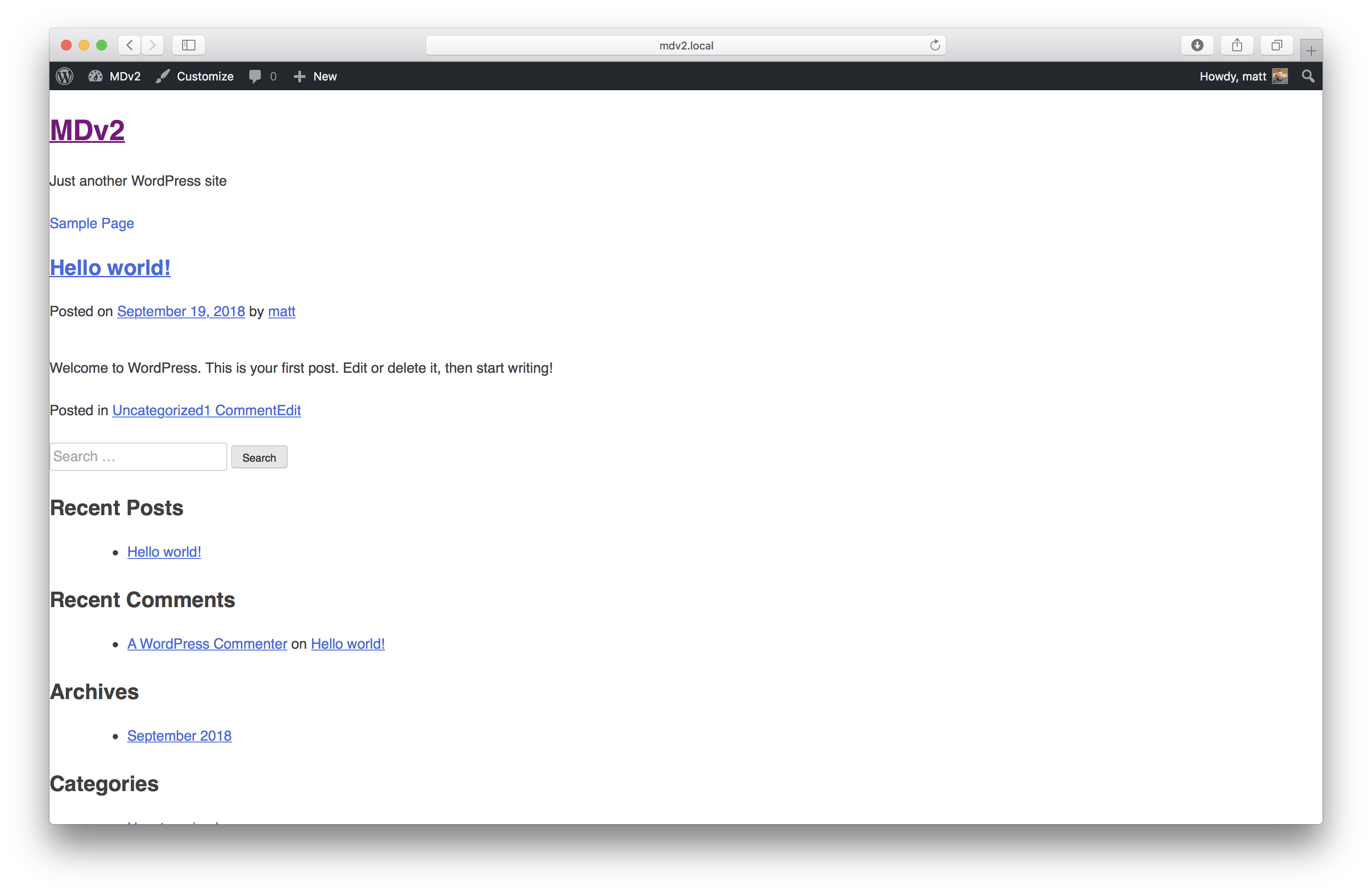
Go back to your site and you’ll see that the default WordPress theme is gone and a standard, un-styled theme has taken its place. We now have a fresh start for our design styles.
So far, so good? Well, buckle in, because we’re about to get to take things up a notch. This part of the article can get a little complex, so take it slow and we’ll walk you through it.
Codekit: Build websites faster and better
Codekit can do many things, but it’s probably most well known for it’s compiling, pre-processing, minification, and image optimization. All the things you want in your modern site build to keep file sizes and server requests to a minimum.
Codekit is a life-saver, a time-saver, and a sanity-saver. Yes, it costs $34, but it’s worth every penny.
With incredible support and documentation, we’re sure that Codekit will change the way you build sites.
But wait, before we get started with Codekit…

Because Codekit has built-in compiling, we need to add two folders to the WordPress theme we just activated: a Source folder and a Build folder.

The Source folder is where we’ll add our images, Javascript, and Sass files. We’ll actively work on those files for our theme, and as we save them, they’ll be copied over to our Build folder already compiled and minified. It’s important to remember that you’ll never edit any of the files in the Build folder, only in the Source folder.
…ok, now we can install Codekit

Once you’ve downloaded, installed, and opened Codekit, you’ll see a blank dashboard. Click on the “Add a project”.

From here, you’ll want to hunt down your theme folder. Once you find it, click “Add” and Codekit will create a new project for you.

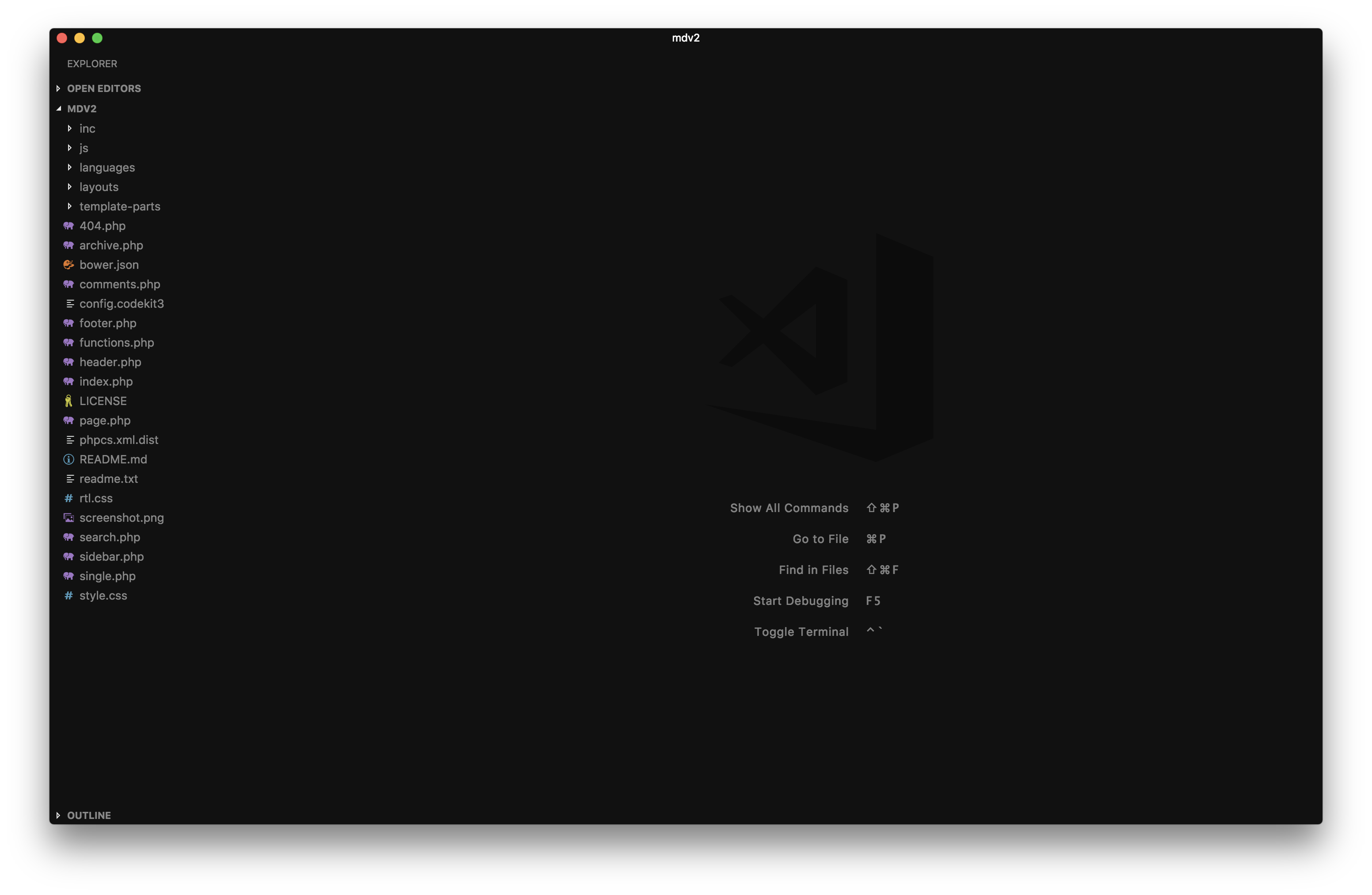
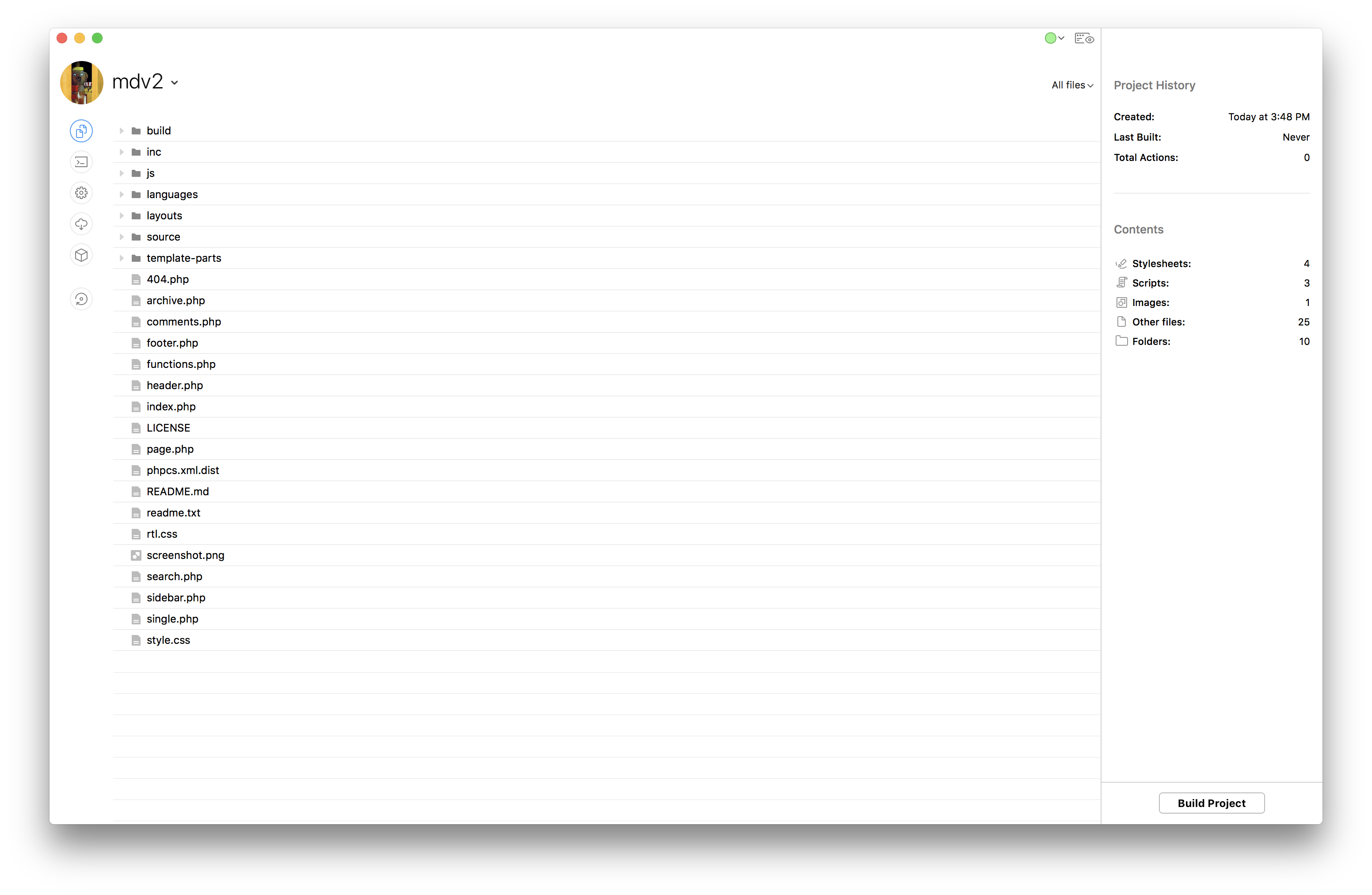
You should see all the files and folders here, including the new Build and Source folders you just made.

The first step after confirming that your theme files are showing up properly is to click the Settings icon on the left-hand side of the page. You’ll see a lot of options appear, click on “Browser Refreshing” first.
To enable automatic browser refreshing on your project, make sure to toggle on “External Server Required” and enter your Local site address in the input field.

Next, click on “Build Settings” underneath “Browser Refreshing” to set up the compiling. Make sure that “This project uses a build folder” is checked, the folder names are correct (they should be by default) and click “Apply Changes”.

Now you’ll want to set up the Sass options. Under “Languages”, select “Sass”. Set the “Output Style” to “Compressed” and make sure “Create a source map” and “Run Autoprefixer” are selected. The autoprefixer will append all browser-specific CSS to your stylesheets, a time-save and a half. Make sure your settings match up to the screenshot’s before moving on.
Now that we have all our settings saved, it’s time to download Bootstrap.
But why Bootstrap?
Bootstrap is, among other things, the most popular HTML, CSS and Javascript library in the world. It is well maintained and updated by a core team of developers on Github. Their goal is to “move the web development community forward by pushing for newer CSS properties, fewer dependencies, and new technologies across more modern browsers”.
Besides being very popular, Bootstrap also shines a spotlight on being a responsive, mobile-first framework. Out of the box, Bootstrap makes your site look great across several device types—saving you tons of time and money.
Convinced? Ok, let’s install Bootstrap
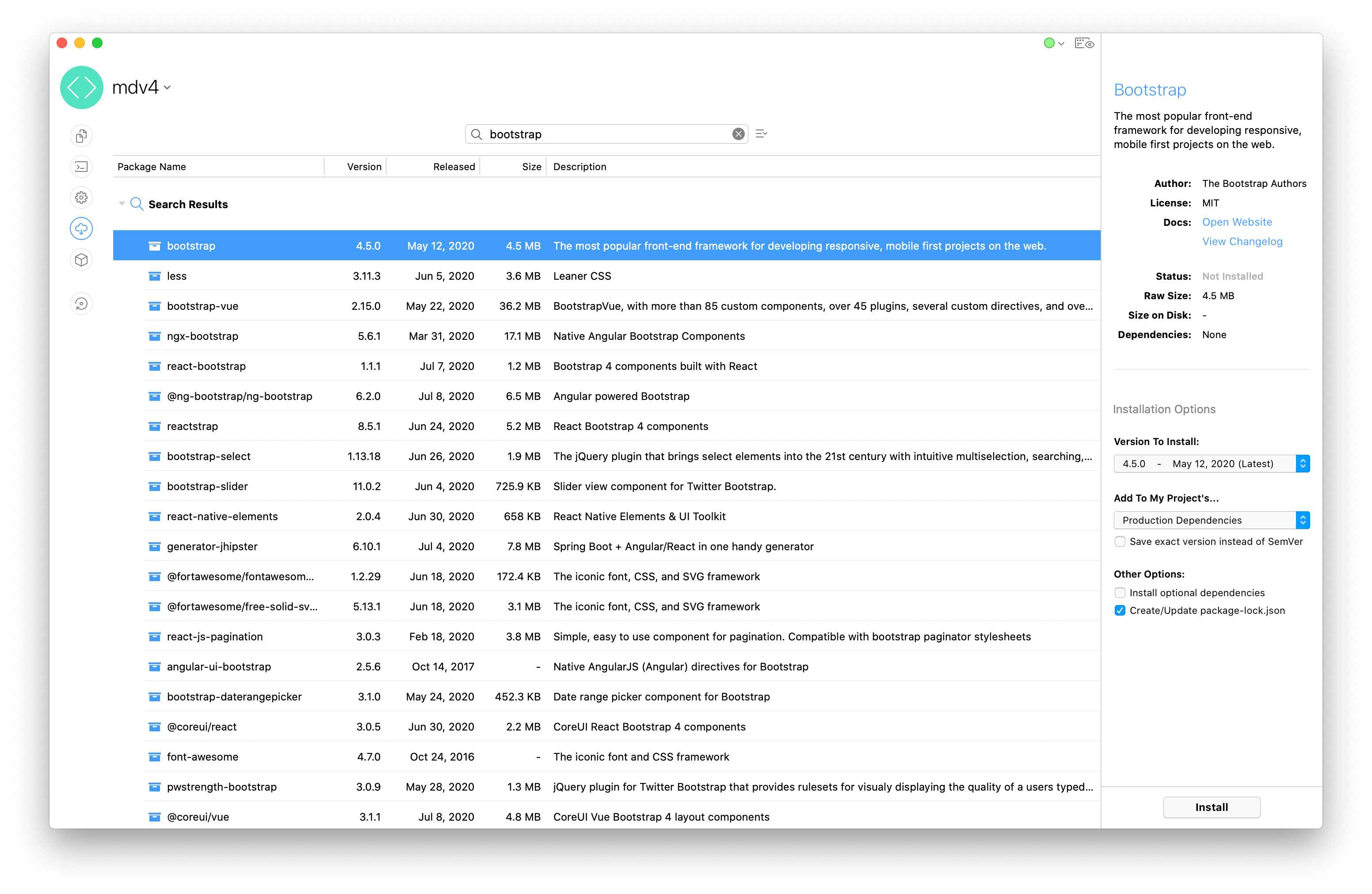
Click on the cloud icon in the sidebar to see all the packages available in the Codekit library. Do a search for “bootstrap” and install the latest version (as of this writing, that’s 4.5).

Once Codekit finishes installing Bootstrap, you’ll see a new folder in your theme directory called [html]bower_components[/html]. This is where Bootstrap lives. We’re now ready to move on to the next steps of adding and configuring Bootstrap for our WordPress theme.
Before we configure Bootstrap, read this…
Before we go further, it’s important to note that you don’t want to edit any of the files or folders inside the [html]bower_components[/html] folder.
Why you ask? The most important reason is that when a new version of Bootstrap is released, you’ll likely want to upgrade. And if you’ve edited those files to customize your site, all of those edits will be blown away when you upgrade. That’s no good.
So now you may be asking, “Ok, then how will we customize our version of Bootstrap for our new site?” Good question, and it’s simple really. We’ll copy the code from a few Bootstrap files and put it inside our Source folder to edit and customize without overwriting the source Bootstrap files. Easy as pie.
Configuring your site to use Bootstrap
Remember when we added the Source and Build folders to our WordPress theme folder above? Well, now we’ll want to flesh these out a bit further.

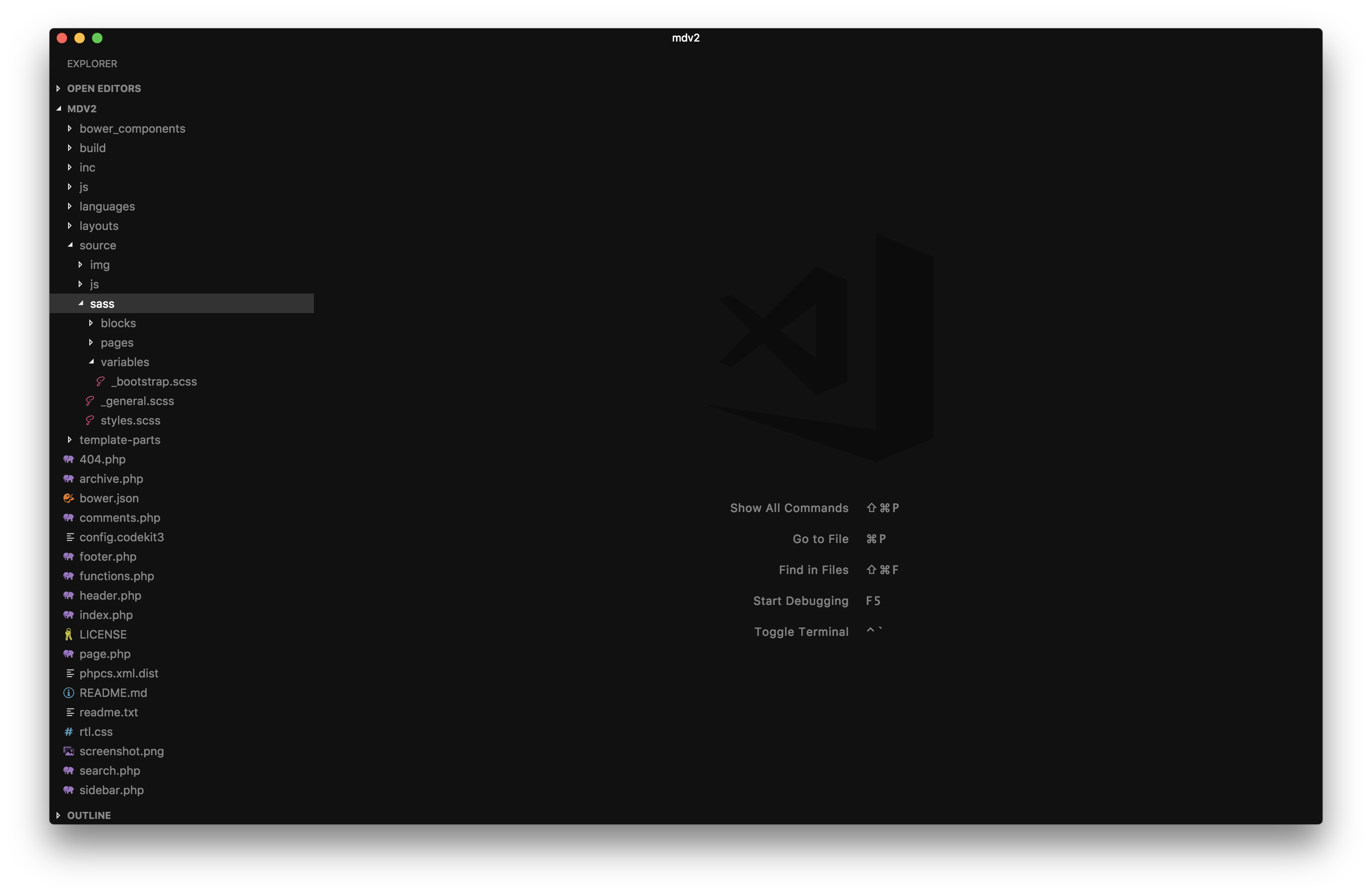
First, in the [html]Sass[/html] folder, create a new file called [html]styles.scss[/html].
Also in the [html]Sass[/html] folder, create a sub-folder called [html]variables[/html]. Inside of the [html]variables[/html] folder, create a new file called [html]_bootstrap.scss[/html].
We’ll need both of these files in the following steps.

In your text editor, go to your theme directory and go to [html]bower_components ➝ bootstrap ➝ scss ➝ bootstrap.scss[/html].
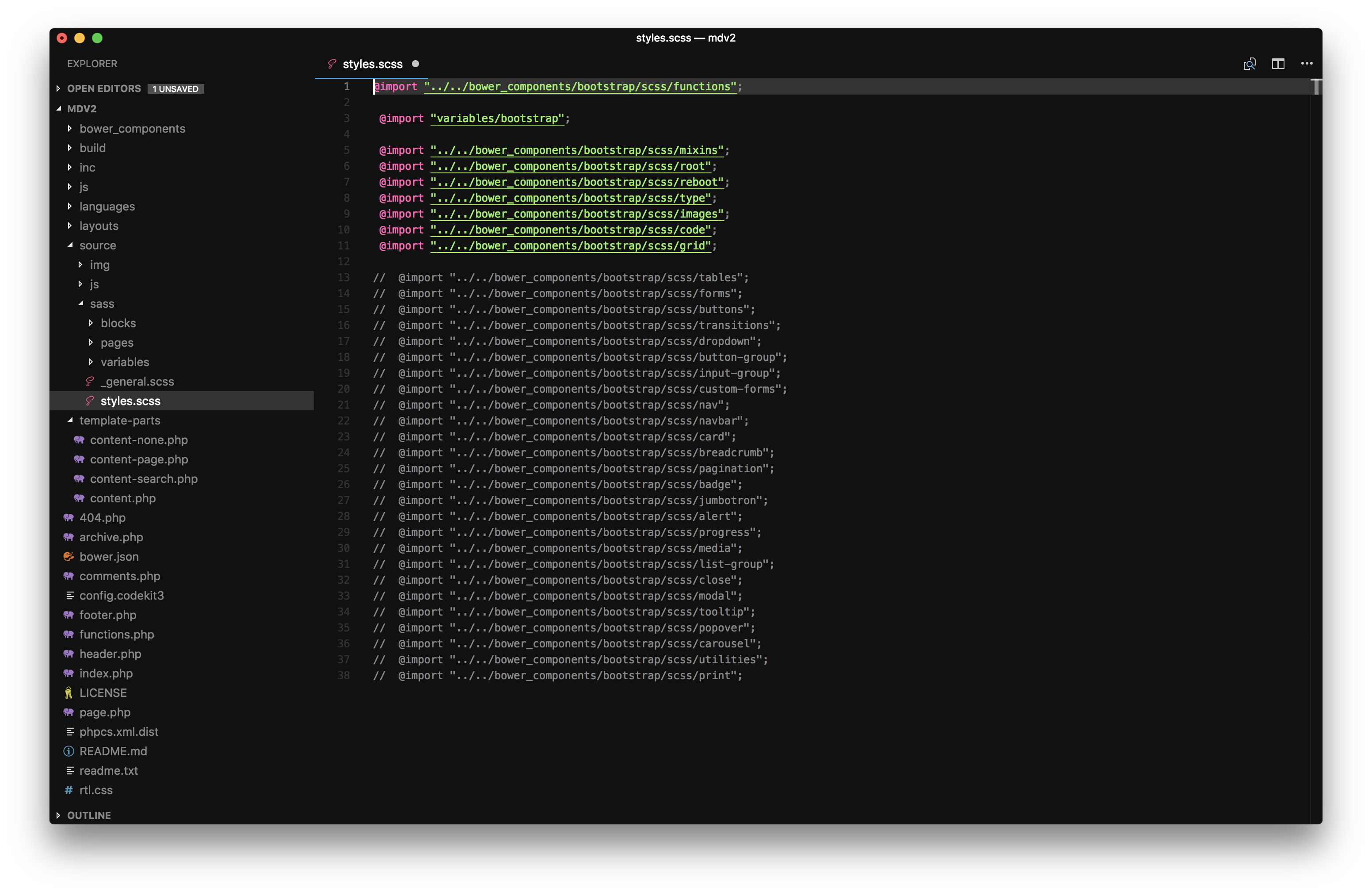
Copy everything underneath the commented section (all of the [html]@import[/html] code) and paste it in to your newly created [html]styles.scss[/html] file inside the [html]sass[/html] directory.

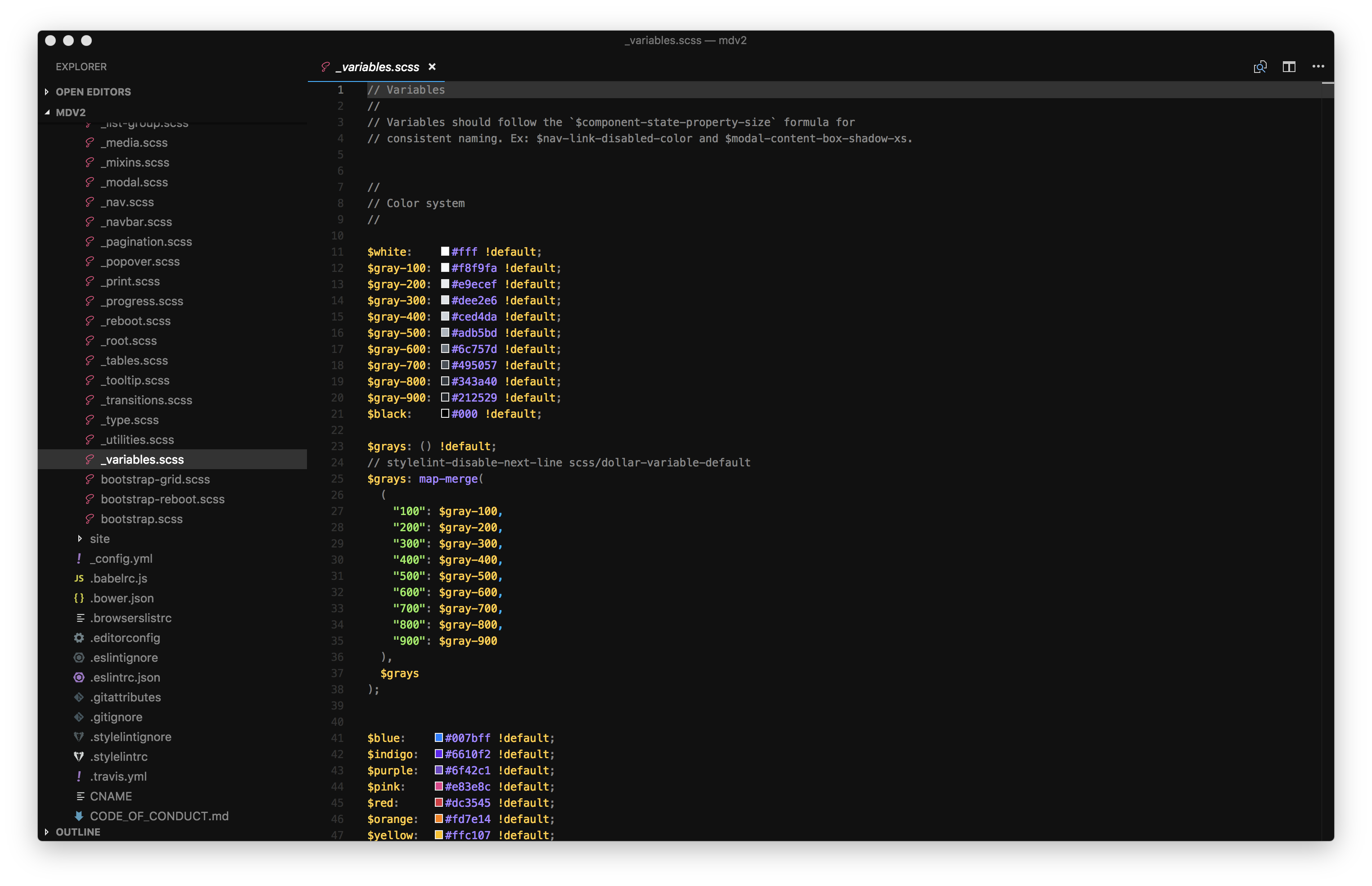
Next, go to [html]bower_components ➝ bootstrap ➝ scss ➝ _variables.scss[/html]. Copy all of these styles and paste them in to the [html]_bootstrap.scss[/html] file inside the newly created [html]variables[/html] folder in the [html]sass[/html] folder.

Now we’re ready to start editing our Bootstrap files without overwriting the core framework files in the [html]bower_components[/html] folder. Boom!
One thing to note here as an aside from the incredible Bootstrap documentation: “Every Sass variable in Bootstrap 4 includes the [html]!default[/html] flag allowing you to override the variable’s default value in your own Sass without modifying Bootstrap’s source code. Copy and paste variables as needed, modify their values, and remove the [html]!default[/html] flag. If a variable has already been assigned, then it won’t be re-assigned by the default values in Bootstrap.”
Setting up your stylesheet foundation

In the screenshot above, you’ll notice that the code looks a lot different than it did in the [html]bootstrap.scss[/html] file we just copied over. That’s because I’ve made some edits which I’ll explain in more detail below.
The first line references the [html]functions.scss[/html] file inside of the core Bootstrap folder. This is imported first so that all the other Bootstrap styles and mixins can run smoothly.
The second line references our custom Bootstrap file we just copied over from the core Bootstrap folder and put in the [html]variables[/html] folder.
After that, we [html]@import[/html] all of the other Bootstrap styles and dependencies we’ll need on our project. These include mixins, root, reboot, type, images, code, and grid.
Below those you’ll notice that we still have a TON more styles we could import from our Bootstrap core framework. We’ll only add them as needed so we don’t overload the server with requests.
Adding additional styles
After we have our basic [html]styles.scss[/html] file set up, we can start building upon it.

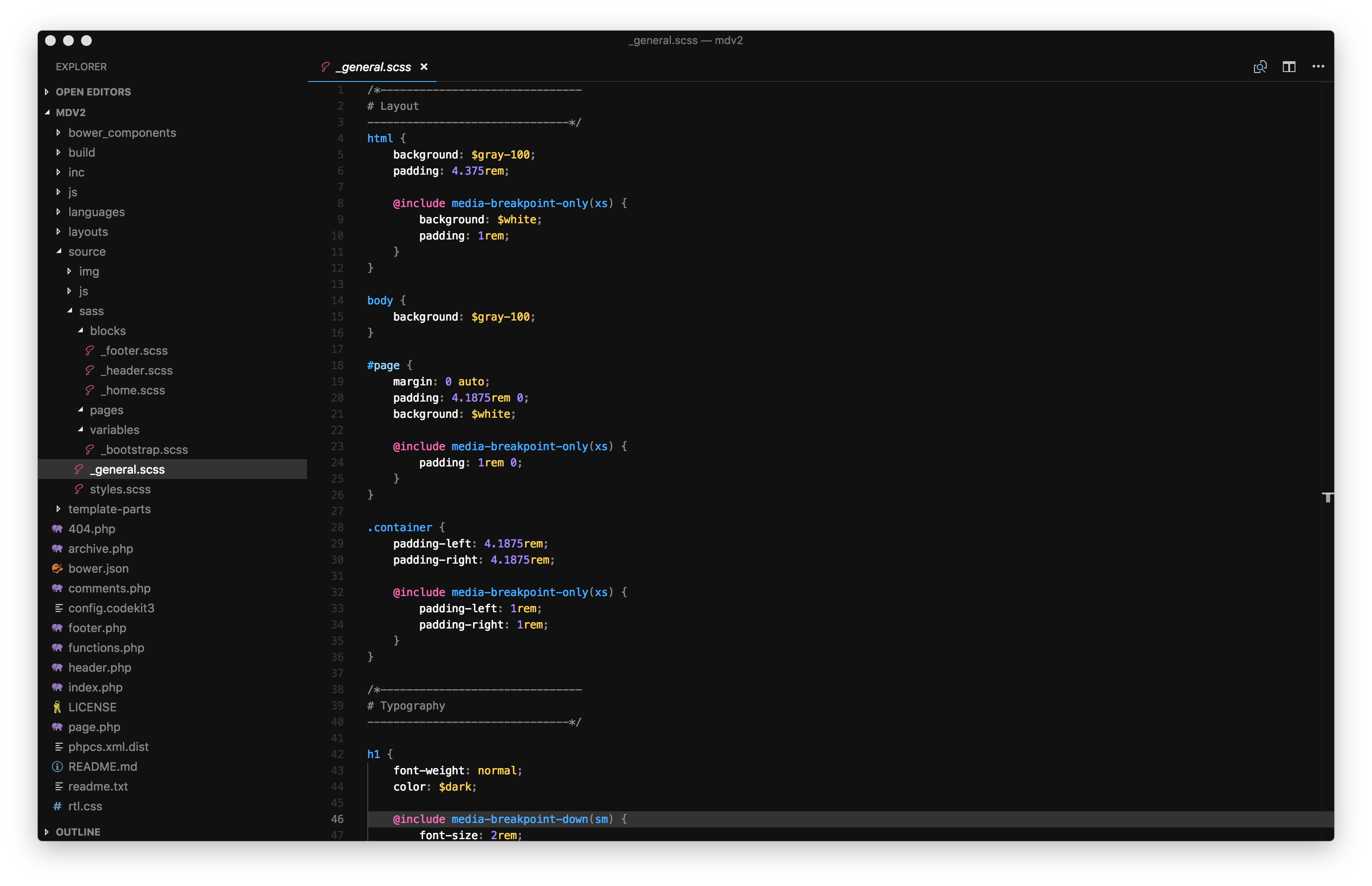
In the screenshot above, you’ll notice that I have added some new style declarations in the form of [html]@import[/html]. I’ve created a [html]blocks[/html] folder for general layout CSS, a [html]pages[/html] folder for page-specific CSS, and a [html]_general.scss[/html] file for global styles. I [html]@import[/html] them all below the Bootstrap styles so the fall beneath them in the cascade and override any unwanted/unneeded styles.
A couple of odds and ends you need to do to get your stylesheets up and running

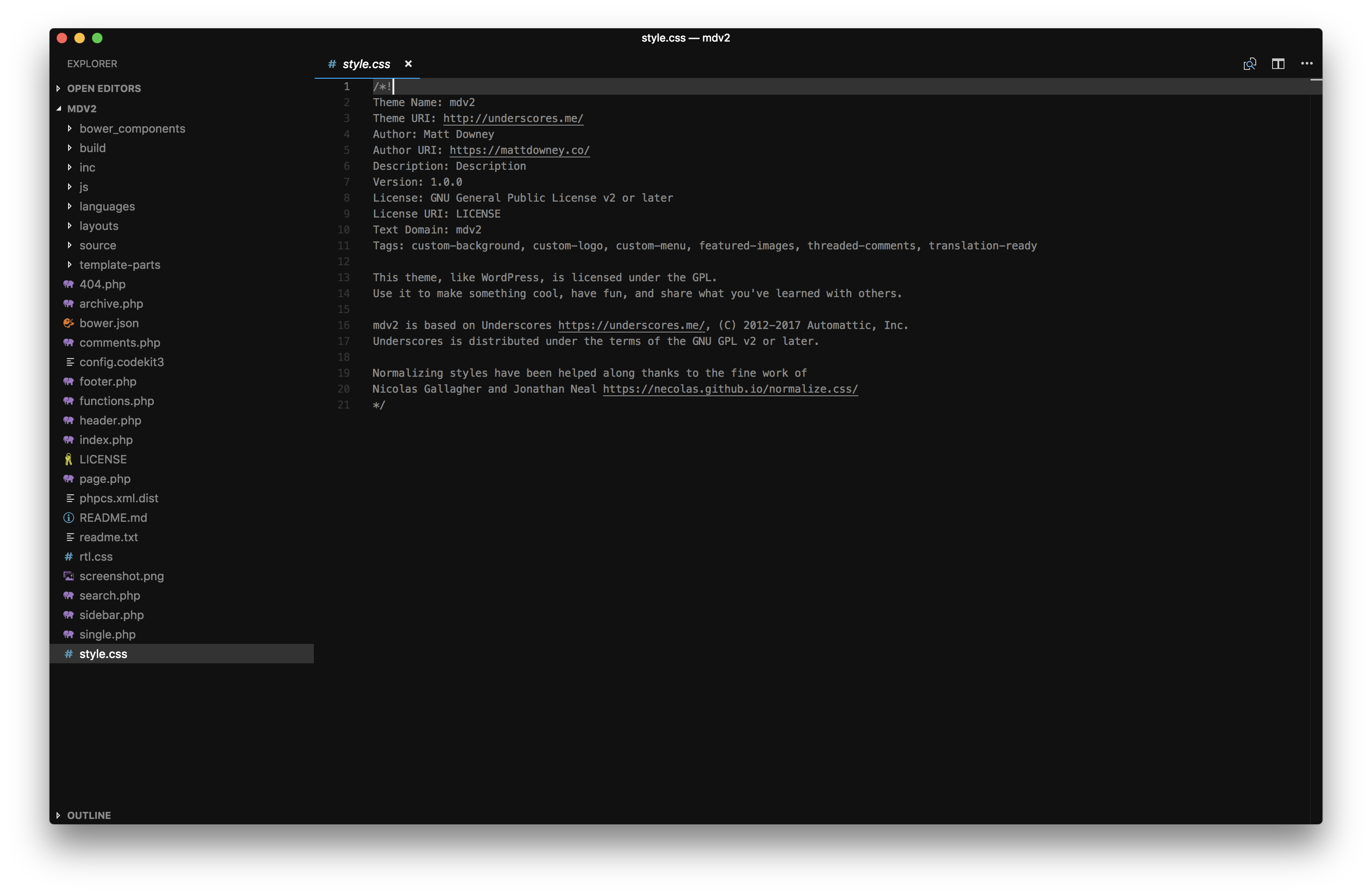
1. Delete your theme’s default styles
Go into the theme’s [html]style.css[/html] file and delete everything but the comments. This will remove all the default styles from the Underscores theme and replace them with Bootstrap’s default styles.

2. Set up your Sass stylesheet to compile to the build folder
In order for your site to use your custom styles, you need to tell Codekit how to compile your stylesheet.
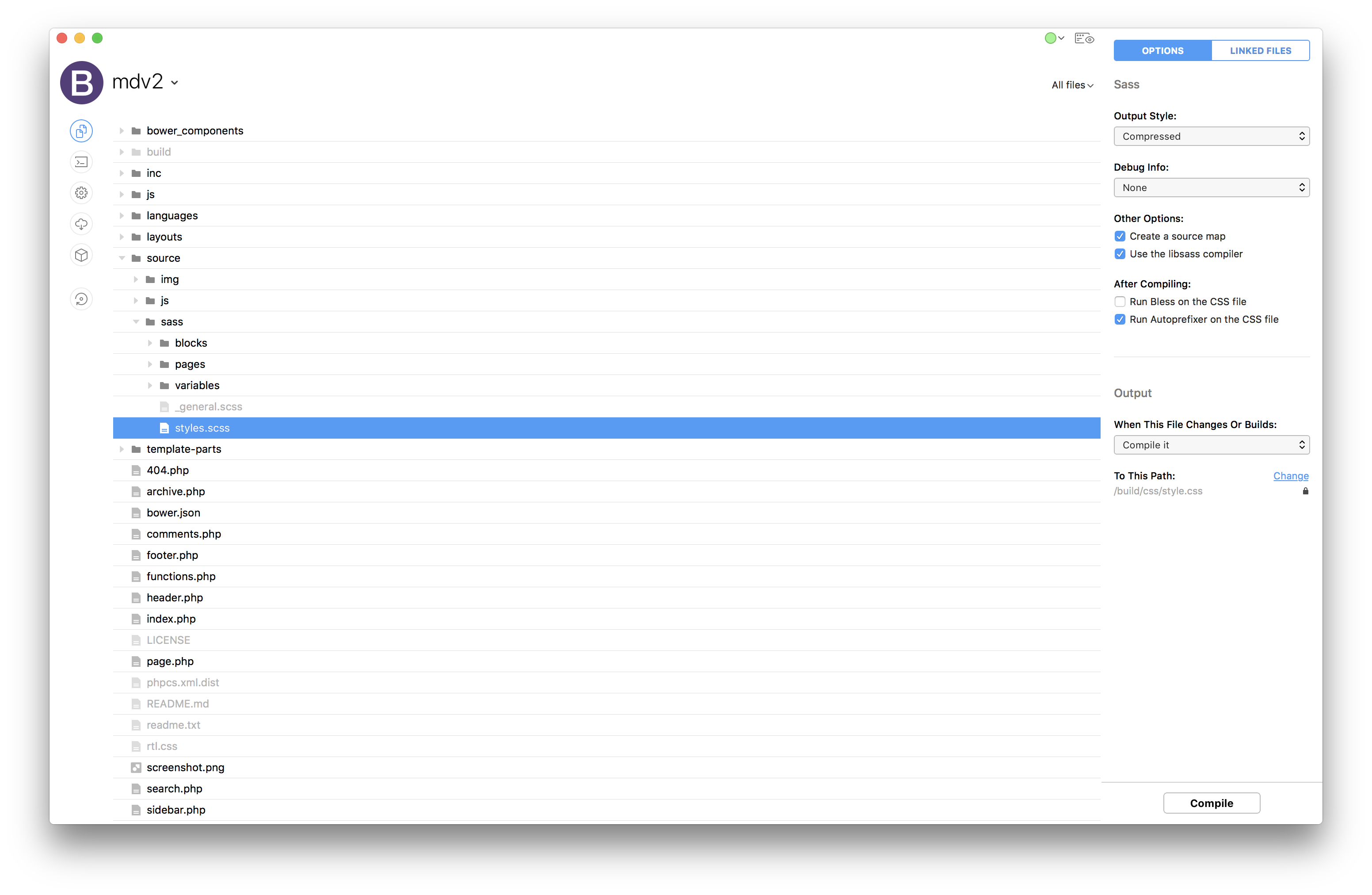
In Codekit, click on your [html]styles.scss[/html]. On the right, under “Output” make sure when the file changes it’s set to “Compile It”. Set the path to [html]build/css/style.css[/html]. That folder probably won’t exist yet, but you can add it during this process. Once you set the output path, click “Compile” and you should have your first stylesheet compiled.

3. Enqueue your new stylesheet
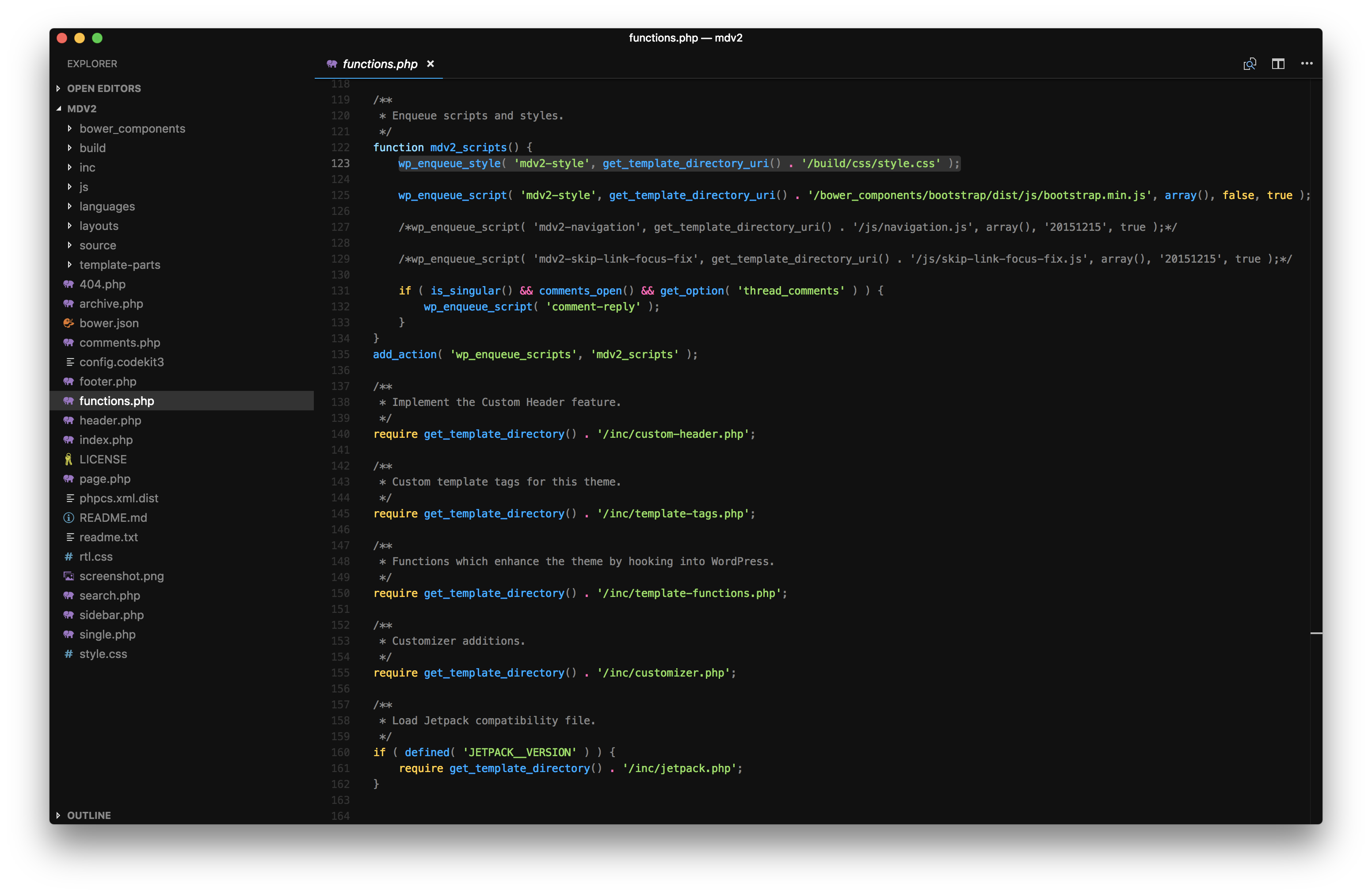
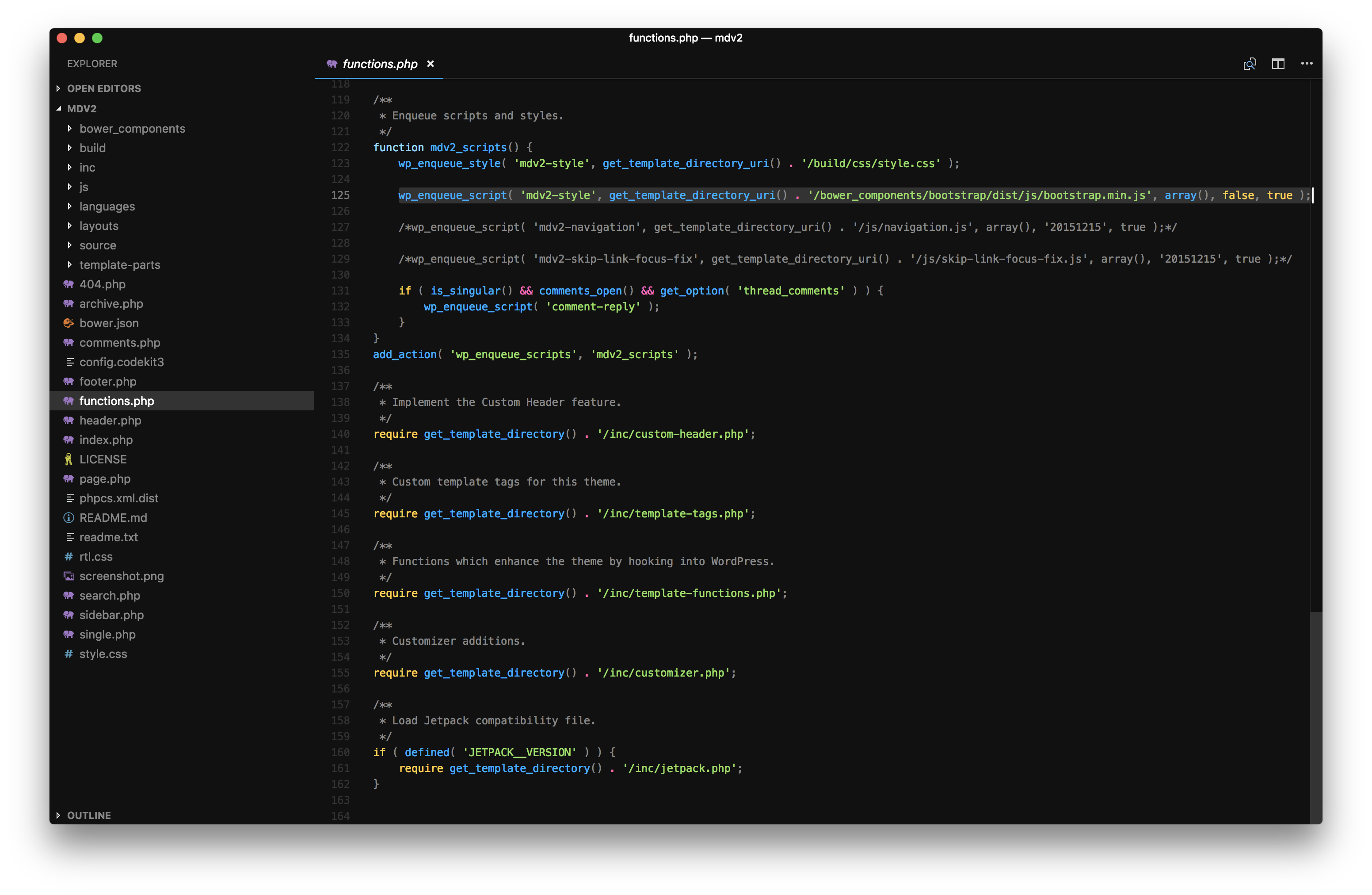
Before your new styles will show up on your theme, you need to tell WordPress where they live. Open up [html]functions.php[/html] inside of your theme folder and find the line that says “Enqueue scripts and styles”.
Update the path for the stylesheet to the following, noting that you’ll need to replace [html]mdv2[/html] with your theme name:
[php]
wp_enqueue_style( ‘mdv2-style’, get_template_directory_uri() . ‘/build/css/style.css’ );
[/php]

While you’re in there, and if you plan to use Javascript on your site, update the script enqueue as well with the following (remember to change the theme name):
[php]
wp_enqueue_script( ‘mdv2-style’, get_template_directory_uri() . ‘/bower_components/bootstrap/dist/js/bootstrap.min.js’, array(), false, true );
[/php]
Finally, here’s what you should do next…
Setup basic styles
The first thing I like to do after getting my web development environment in order is to update some of the basic styles. Setting up things like typography, grids and grid-columns, and gutter-width will give you a good foundation for your build.
Setup your hosting
The second thing I do is get my hosting setup. I’ve tried several hosts over the years, including Digital Ocean and Bluehost. But recently, I’ve found Kinsta and have been over the moon with the performance and service.
Kinsta is managed WordPress hosting built on Google’s Cloud Servers, so they’re incredibly fast and efficient. I urge you to give them a try—plans start at just $30/month.
Ask a question
If something is unclear or you’re confused, please don’t hesitate to leave us a comment below. This is a lot of info to document and explain, so any insight you can give us to make this article better is appreciated! We hope this helps and can’t wait to hear from you.



15 Comments
Patrick September 25, 2018
What is happen after you finish local development? The final theme is in the build folder, right? So, just push the build folder to the live server and update the path for stylesheet/javascript in the functions.php? Or am I missing something?
Thanks in advance!
Adam Little September 25, 2018
Hi Patrick! The final theme is still the entire theme folder, which includes the source (raw files) and the build folder (compiled files). So you’d just need to push the entire theme folder to your live server once you have everything how you want it locally. Since the functions.php file uses relative URLs you shouldn’t need to update anything with it once you copy everything to your live server.
If you want to do it manually you can simply copy the folder over to your live server. In an ideal world you’d have your theme folder (mdv2 in our example) be a GitHub repository. Then you’d commit all of your local changes and then clone your repository into the same location on your live server. That way going forward you can follow the same process and just pull in new changes on the live server when you’re ready.
We wrote another article about that process if you’re interested. I hope that helps and let me know if you have any more questions!
Patrick February 19, 2019
Thanks Adam! I tried it and it works. Afterwards I have the same PHP files in the theme folder and in the build folder (not just the processed raw files from the source folder). Am I missing something or do I have to set the PHP files individually on “ignore” in codekit? Thanks in advance!
Adam Little February 21, 2019
Hi Patrick, in CodeKit you can simply set each of those pages to ignore and they won’t be compiled. We’ve noticed ourselves that for whatever reason some template files get added to the watch list of the compiler and are then processed into the /build folder. However, WordPress will only look in the root theme folder for templates so they’ll be ignored. I hope that helps!
Mike November 1, 2018
Hi, great article and well written, nice and easy to follow! I’ve just started down the rabbit hole of starter themes etc. I hope you don’t mind the newbie question:
What is the purpose of adding the “source” and “build” folders, instead of using the default file structure of wp and _s ?
Thanks! (reading your wp x git article now)
Adam Little December 6, 2018
Hey Mike! The source and build folders are created in relation to using CodeKit for compiling all of your CSS, JS, and image assets. Neither the _s theme or wp have this functionality by default. That said, you can customize CodeKit to use whatever folder structure you like by telling it what it should compile and where you want the compiled assets to be stored. I hope that helps!
bill December 18, 2018
Hi – great article – whats your thoughts on using frameworks ie studiopress? some people say it’s essential but others say it’s just another layer you don’t need? do you do parent / child themes? thanks
Fred Peres January 16, 2019
Hi! I’m following your instructions, but I’m stuck in the Sass output. In the “build process”, I checked “this project uses a build folder”. But when I go to Languages > Sass > Sass Output, I don’t have the “mirror the source folder into the build folder”. I just have “same folde as the source file”. What am I missing? Thanks!
Luke Netti April 18, 2019
Hey guys! Love this blog and have been reading for a while now. This post is great as well, very informative!
I have a question on how you handle what you allow your clients to edit in terms of content. Is the approach to use something like Advanced Custom Fields and then flesh out the website with Bootstrap or have you adapted Gutenberg and let clients use that but lock down templates? Would love to hear more about your development process.
Any help would be greatly appreciated!
Brad June 13, 2019
Been pondering this myself, although I think it belongs as a thread on the ACF site. I would think you’ll get a mixed response to this. With ACF blocks you can drop ACF fields right into the Gutenburg editor. So the question is do you do that or just take the old route and treat the new editor like the Classic editor and use ACF fields independent of that. With ACF Pro you can get pretty close to achieving a “custom” page builder but it can get pretty resource heavy.
Brad June 13, 2019
Thanks for this tutorial, very helpful! One question though… towards the end when you are referencing the functions.php file, why do we need to enqueue the bootstrap.min.js in the bower_components folder? From my experience you don’t actually push the bower_components folder to production, it’s only used during development. By enqueuing it in the functions.php file you’re forced to include that directory and all of its files. Shouldn’t we just copy the bootstrap.min.js file and place it in the source folder? Does that make sense?
Thanks again!
Alex September 10, 2019
Posting for anyone else running into this issue:
Flywheel won’t upload the node_modules folder to production. So in Codekit, you need to set a separate folder name under build for your node_modules. And if anyone has a workaround to tell Codekit to automatically ignore all WP files from being placed in the build folder, please let me know. It’s annoying to have to go through them all.
8ito August 30, 2020
thanks a lot for the tutorial, Matt, very clear and useful !!
virtual hugs from Brazil =)
Ben March 5, 2021
This is absolutely fantastic! Thank you for pulling it together!
Your tags don’t seem to be working on my browser. I see all the [html][/html] which makes reading the code a bit difficult, and of course single quotes end up copying all wonky.
How would you go about implementing nav? Everything I’ve read indicates bootstrap nav doesn’t play nice with wordpress.
Stas April 30, 2021
My favorite IDE for web development is Codelobster – http://www.codelobster.com