If you’re in the open-source or web development space, you may have heard about WordPress Gutenberg by now.
Gutenberg is the name of the new content editor for WordPress that will become the defacto standard for building out pages and posts. It’s a massive shift in how we interact with the platform and, ultimately, how we’ll build WordPress sites.
Over the past several months we’ve talked to some of our clients and were surprised to know that they knew nothing about this holistic change to the software. As such, we decided to put together this beginner’s guide to the Gutenberg editor that will be coming down the line later this year in WordPress 5.0.
So what is WordPress Gutenberg?
In its simplest form, Gutenberg is the evolution of the WordPress editor. The final product will come standard as a part of WordPress 5.0 core, set to release sometime in 2018. The actual release date is unknown, but seeing as we’re at version 4.9.8 at the time of this writing, we should be seeing it soon.
Gutenberg will replace the Classic editor and will be built on Github using the WordPress REST API, Javascript, and React. These technologies will make adding media rich content to posts and pages a breeze.
This transition will also help to solidify WordPress as a modern content platform on par or ahead of other Content Management Systems and blogging platforms like Medium.
The editor will endeavor to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take short codes, custom HTML, or “mystery meat” embed discovery.
— Matt Mullenweg, Founder of WordPress
But all this means nothing if we can’t experience these new changes for ourselves first hand, right? Well, you’re in luck. WordPress has made it available as a plugin so we can start kicking the tires. Onward!
Installing WordPress Gutenberg
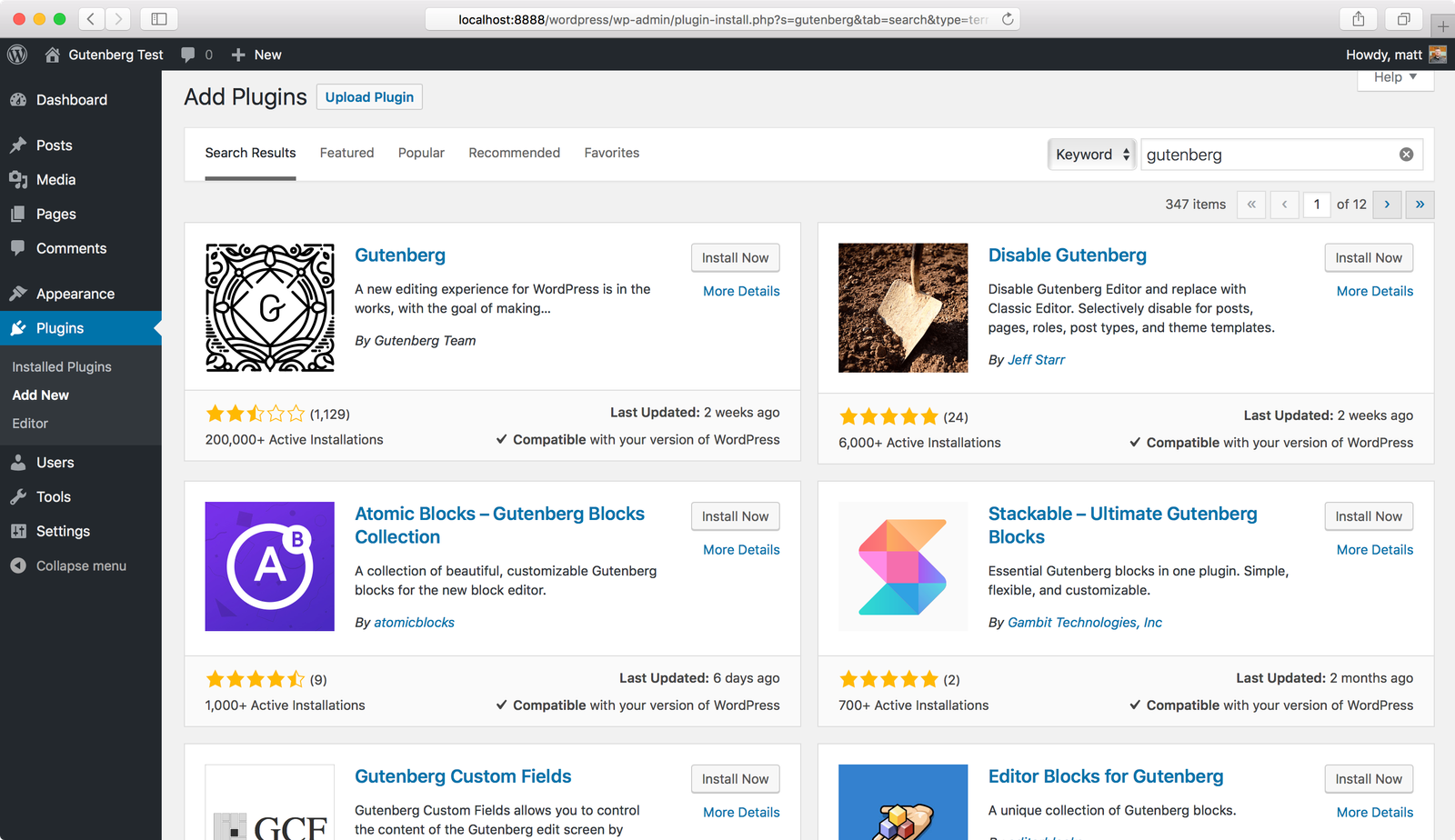
You can download Gutenberg directly from the WordPress repository on Github, or install it from the Add Plugins tab in the Admin section of your site.

WordPress Gutenberg via Add Plugins menu
Keep in mind that you will need to be on WordPress 4.8 or later in order for Gutenberg to run on your site.
Now that we’re up and running, let’s have a look at what we can do with Gutenberg.
A first-hand look at Blocks in Gutenberg
Right off the bat you’ll notice that the new editor looks and feels much different than what we’re used to. More whitespace for writing, a cleaner document sidebar, and a new section in the sidebar called Block.

The Gutenberg demo post
In the new editor, everything is a block. Text, images, widgets, galleries, custom HTML chunks… everything.
Since content is broken down into sections, you can easily insert, rearrange, and style your posts at will. The editor will even group your blocks by frequency of use to ensure the blocks you use the most are available when you need them.
Developers will love Blocks, too
But blocks don’t just make it easier for bloggers and site owners to maintain their sites. No sir. Blocks also make it easy for WordPress developers (like ourselves) to provide clients with unique, theme-specific content.

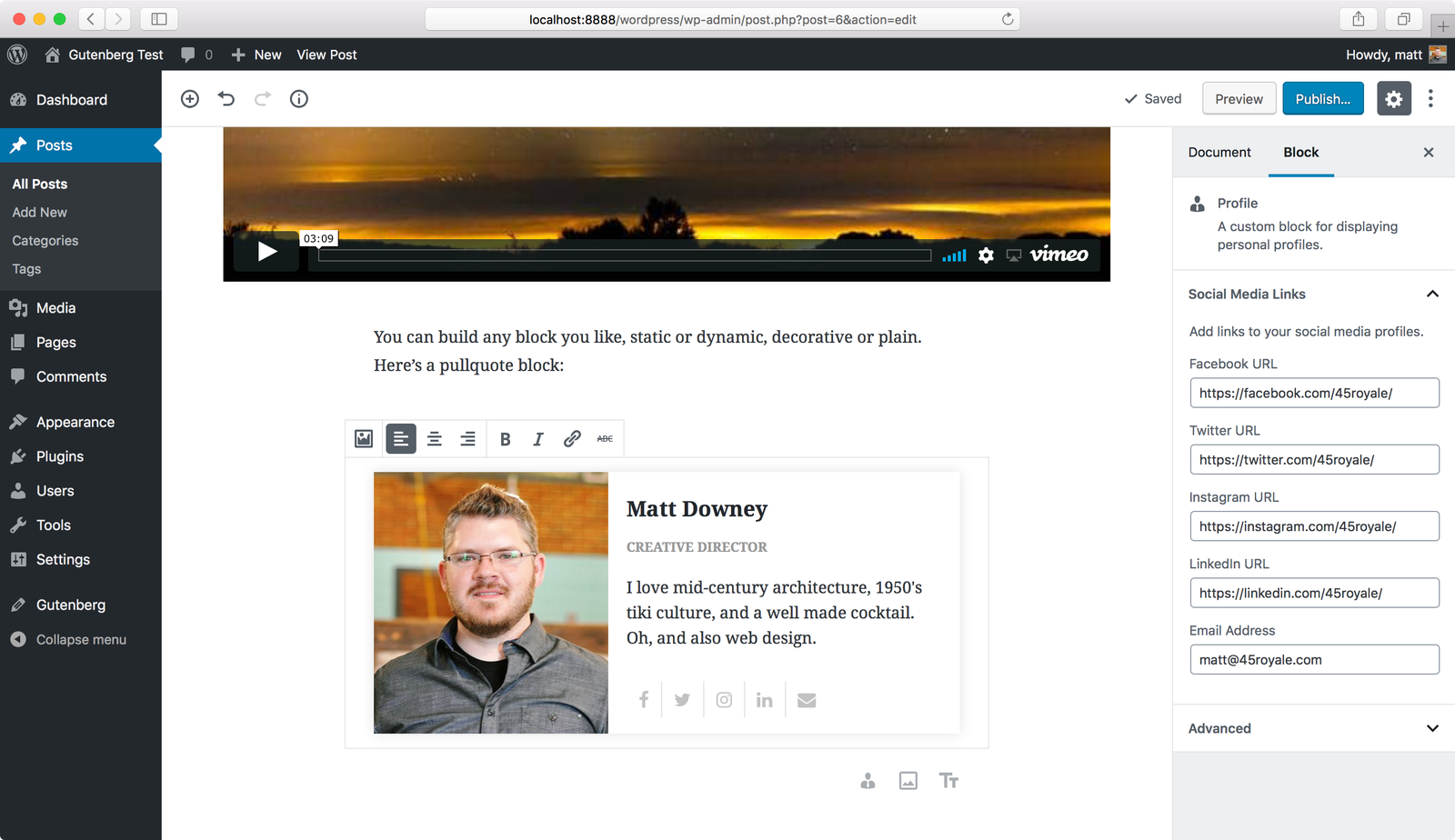
A custom block created by Organic Themes
In simpler terms, this means that we can develop a unique section or layout that can be directly edited by a client within the editor without them touching a line of code. They’ll have a beautiful WYSIWYG experience with less chance of ruining the markup, layout, or look and feel of the site. For developers (and clients), this is huge.
These types of customization are but scratching the surface. With the new editor, you can create tons of custom block types for your client’s specific needs. If you want more information about where to begin, WordPress offers a set of block design do’s, don’ts, and examples. It’s a good place to dive in to this kind of thing.
Is the new Gutenberg editor right for you?
The new block capabilities are remarkable and greatly extend the core features of WordPress. We think our clients will see a lot of value in the upgrade to the new editor. But to be clear: Yes, Gutenberg will be the default editor shipped with WordPress 5.0 sometime this year. But no, you don’t have to use it.
If you’re not great with change or run in to issues with existing content on your site, WordPress will give you the option to install the Classic editor (presumably as a plugin) so that you can continue to use WordPress like before. This makes some people feel better knowing there’s a fall back in place in case they decide the new editor’s not right for them.
So since we’re talking about who this new editor is for, let’s take a high level look at some of the pros and cons of Gutenberg to figure out if it’s right for you.
Gutenberg pros:
- It brings WordPress in to the modern world with a better writing platform.
- There is more focus is on crafting your content and less with fussing with the editor.
- Custom blocks (as we mentioned above) will be game changers for developers such as ourselves. Giving clients flexibility to add their own content inside a unique layout without them breaking the site is priceless.
Gutenberg cons:
- Initially you could see compatibility issues with plugins and themes. Sometimes developers drag their feet with updates and fall short of updating their products for major releases. If you have a site-dependent plugin, make sure to check if it’s Gutenberg-compatible early on before upgrading to WordPress 5.0.
- Yes you can revert to the Classic editor using a plugin, but Gutenberg’s layout and features are the future of WordPress—it’s not going anywhere. If you’re not comfortable with it, you may find yourself jumping ship to another platform.
- There have been rumors that Gutenberg does not live up to accessibility standards. This may be fixed by the time WordPress 5.0 launches, but some people have raised concerns already.
In conclusion
The new Gutenberg editor is ushering in a new look, mindset, and positioning for WordPress. After playing around with the plugin, we’re super impressed with the editor and its functionality. Blocks are an amazing improvement to content layout and will give visual editing a major upgrade. We can’t wait to dive in and see how we can creatively help our clients produce better looking and functioning posts and pages.
Now it’s your turn. Have you tried out Gutenberg? If not, how come? We’d love to hear more about your experience and/or thoughts in the comments below!